- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 2.5 Wie arbeitet man mit einem Slider
März 6, 2012
Dieses Tutorial zeigt Ihnen wie man mit einem Slider in Joomla 2.5 Templates arbeitet.
Zuerst öffnen Sie den Joomla Adminbereich und finden den SliderModul. Überprüfen Sie was für Typ dieser Slider-Modul ist. Alle Moduln sind im Teil Extensions > Modules Manager vom Adminbereich.
Je nach Modultyp folgen Sie die Anleitungen über die Bearbeitung des Sliders.
K2 Content
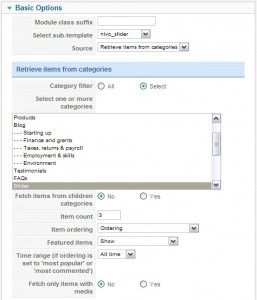
K2 Content ist den Standard K2 Komponenten Modul. Er gibt die Sache aus die bestimmte K2 Kategorie aus. Den Slider hat den einfügten jQuery- Skript im Modul. Um den Slider zu aktivieren wählen Sie bitte den Modul Sub-template aus. Er muss nivo-slider sein.
Im Auswahl-Box sources wählen Sie bitte ob Sie die Sachen aus die bestimmte Kategorie oder die bestimmte Sachen darstellen möchten.
Im Feld item count tragen Sie bitte ein, wie viele Sliders Sie darstellen möchten.
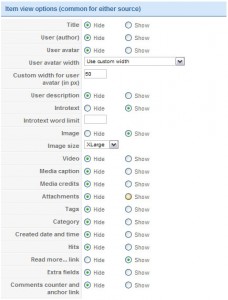
Im View Options wählen Sie welche Teile des Elements nach Ihrem Wunsch dargestellt werden (Titel, Introtext, Bild etc)
Beachten Sie bitte, dass die benötige Option ist ein Bild-Element darzustellen.
Falls Sie die fortgeschrittene Änderungen des Slider machen möchten, bearbeiten Sie dann die folgende Dateien aus dem Verzeichnis templates/theme###:
- css
- nivo-slider.css – slider css-Datei
- js
- jquery.nivo.slider.js – slider JavaScript – Datei
Um die Core-Datei des Sleidermoduls zu bearbeiten, editieren Sie bitte die Datei html\mod_k2_content\nivo_slider\default.php
An Ende dieser Datei sehen SIe alle verfügbare Nivo Slider Einstellungen. Bearbeiten Sie die nach Ihrem Wunsch:
<script type="text/javascript">
jQuery(window).load(function(){
var $slider_ul_id = $('#slider'); //Please define slider items list ID
$slider_ul_id.nivoSlider({
effect: 'boxRainGrow',
slices: 1,
boxCols: 8,
boxRows: 4,
animSpeed: 500,
pauseTime: 7000,
startSlide: 0,
directionNav: true,
directionNavHide: false,
controlNav: true,
controlNavThumbs: false,
controlNavThumbsFromRel: false,
controlNavThumbsSearch: '.jpg',
controlNavThumbsReplace: '_thumb.jpg',
keyboardNav: false,
pauseOnHover: true,
manualAdvance: false,
captionOpacity: 1,
prevText: 'Prev',
nextText: 'Next',
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){},
lastSlide: function(){},
afterLoad: function(){}
});
});
</script>
Hier finden Sie mehr Information über den Nivo Slider und seine Einstellungen
Vinaora Nivo Slider
Mit Hilfe des Moduls Vinaora Nivo Slider lässt sich eine Slideshow für Joomla 2.5 realisieren. Es ist ein Drittanbieter-Modul und gibt es in Ihrem Template-Paket im Ordner sources (quellen). Um ihn zu installieren, gehen Sie auf Extensions (Erweiterungen) > Extensions Manager.
Mehr Information über diesen Modul erreichen Sie auf der offiziellen Website http://vinaora.com/vinaora-nivo-slider/