- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie redigiert man die Font Icons Font Awesome
November 8, 2013
Das jeweilige Tutorial zeigt, wie redigiert man die Font Icons Font Awesome in der Vorlage JS Animated. JS Animated. Wie redigiert man die Font icons Font Awesome
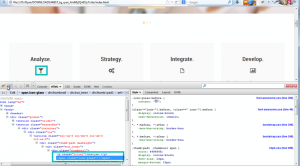
- Inspizieren Sie die Icons anhand des Addons Firebug. Die Information darüber, wie man es anwendet, kann man durch das Link Addon Firebugfinden. Auf diese Art definiert man die Klasse des Icons. Wir zeichnen auch den Dateiname aus dem Stil und seinen Inhalt aus. Die Vorlagestruktur zeigt, dass in ihr Font Icons angewandt sind Font Awesome.

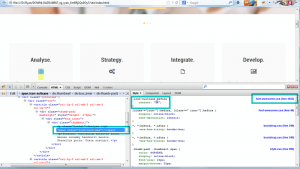
- Um Font (Icon) zu verändern, braucht man entsprechende Datei zu .html zu öffnen. Der Dateiname sieht man in der Zeile des Browsers. In diesem Fall ist das index.html. Finden Sie anhand der Suche im Editor die notwendige Klasse.

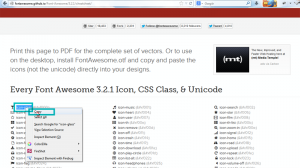
- Folgen Sie folgendem Link: The complete Font Awesome 3.2.1 icon reference (Volle Liste der Icon Fonts Font Awesome 3.2.1). Hier gibt es die Liste der allen Icons und ihrer Klassen. Man braucht den Klassenname des notwendigen Icons zu kopieren.

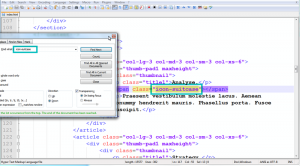
- Ersetzen Sie die grundlegende Klasse dadurch, die wir schon kopiert haben. Speichern Sie die Veränderungen.

- Wir haben das Icon verändert. Erneuern Sie Ihre Website, um die Veränderungen zu sehen. Das Gleiche kann man mit anderen Icons machen.