- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart 2.x. Wie man die Bildgrößen verwaltet
September 16, 2015
Das jeweilige Tutorial zeigt, wie man Bildgrößen in OpenCart 2.x verwaltet.
OpenCart 2.x. Wie man die Bildgrößen verwaltet
Um dieses Tutorial nutzen zu können, müssen Sie sich ins Control Panel OpenCart einloggen.
Lassen Sie uns jetzt zeigen, wie man die Bildgrößen in Ihrem Online-Shop verwaltet.
-
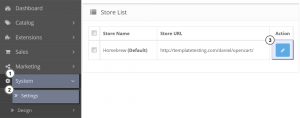
Finden Sie den Tab System -> Einstellungen (System->Settings). Sie sehen das folgende Fenster:
-
Drücken Sie auf den Button "Bearbeiten" (Edit) rechts auf dem Bildschirm neben dem Titel Ihres Online-Shops.
-
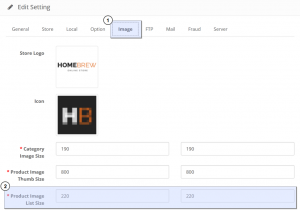
Drücken Sie jetzt auf den Button "Bilder" (Image) im DropDownFenster.
-
Wählen Sie den Bildtyp aus, für den Sie die Größen (zum Beispeil, die Größe des Produktbildes aus der Produktliste) ändern möchten. Es gibt Ihnen die Möglichkeit die Größen der Produktbilder in der Produktliste zu ändern:
-
Ersetzen Sie die Größe durch gewünschte, indem Sie die Werte 220 und 220 (Werte für Breite und Höhe) bearbeiten. Drücken Sie auf den Button "Speichern" (Save) in der oberen rechten Ecke in Ihrem Control Panel, um die Änderungen zu speichern.
Aktualisieren Sie Ihre Website jetzt, um die vorgenommenen Änderungen zu sehen.
Öffnen Sie jede Kategorie Ihres Online-Shops und überprüfen Sie die Produktbilder – die Größen werden erfolgreich geändert. Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst die Bildgrößen in OpenCart Vorlagen ändern.
Sie können auch das ausführliche Video-Tutorial nutzen: