- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart 2.x. Wie man mit dem Modul “TemplateMonster Parallax” arbeitet
März 4, 2016
Von diesem Tutorial erfahren Sie, wie man mit dem Modul “TemplateMonster Parallax” in OpenCart arbeitet. Dieses Modul gehört zu Vorlagen standardmäßig. Es ermöglicht Ihnen, den Parallax Slider hinzuzufügen, der über die gesamte Breite des Bilschirmes und auf einer gewüschten Seite platziert werden kann. Sie sollten einige Schritte ausführen, um diesen Slider zu erstellen.
OpenCart 2.x. Wie man mit dem Modul “TemplateMonster Parallax” arbeitetI. Wie man ein neues Banner Parallax erstellt
-
Öffnen Sie das Control Panel und finden Sie den Tab Erweiterungen > Module (Extensions> Modules).
-
Finden Sie das Modul TM Parallax in der Liste der verfügbaren Module.
-
Drücken Sie auf den Button ‘Bearbeiten’ (Edit) neben dem Standardmodul TM Parallax, um ein neues Banner zu erstellen.
-
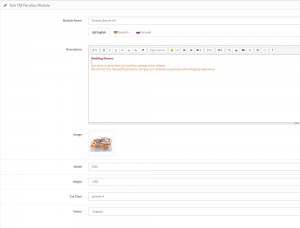
Füllen Sie die erforderlichen Felder aus:
-
Der Name (name) des neuen Banners;
-
seinen Inhalt (content) (dieses Feld wird nach Wunscht ausgefüllt; Sie können den Bereich «Inhalt» nicht ausfüllen, um nur ein Bild darzustellen);
-
indem Sie den Tab ‘Bild’ (Image) nutzen, wählen Sie ein Bild für den Hintergrund Parallax aus;
-
legen Sie die Größe (size) des Bereiches Parallax – seine Breite und Höhe (diese Werte müssen in Pixel festgelegt werden) fest;
-
nutzen Sie den Tab ‘CSS Klasse’ (CSS Class), um die benutzerdefinierten CSS Regeln auf den Bereich Parallax (dieses Feld wird nach Wunscht ausgefüll; Sie können es leer lassen, um nur die Standardregeln auf das Element zu verwenden) zu verwenden;
-
aktualisieren Sie ‘Status’ des Banners. Wählen Sie ‘Aktiviert’ (Enabled), um das neue Banner zu aktivieren:

-
Nachdem Sie das Banner eingestellt haben, speichern Sie es.
II. Wie man das Banner Parallax auf ein entsprechendes Layout (Seite) verwendet
Nachdem Sie das neue Banner erstellt haben, wählen Sie die Seite, auf der es angezeigt wird. Im Bereich «Ebene» fügen Sie das neue Banner Parallax zu einer von den Seiten der Website hinzu.
Sie können den Link zum Bereich «Seitenlayout» nutzen, der sich in der Benachrichtigug oben befindet:

Als Alternative öffnen Sie diesen Bereich manuell: Design > Layouts (Designs> Layouts).
-
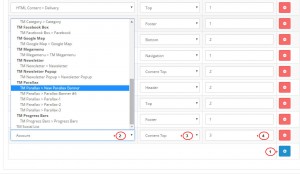
Wählen Sie das Seitenlayout, auf dem Sie das Banner Parallax veröffentlichen möchten.
-
Drücken Sie auf den Button ‘Modul hinzufügen’ (Add Module’) unten.
-
Wählen Sie das erstellte Banner Parallax aus der Liste der verfügbaren Module aus.
-
Legen Sie die Stelle zur Anzeige des Banners fest.
-
Legen Sie die Anzeigereihenfolge отображения (Sort Order) fest und speichern Sie die Änderungen des Seitenlayouts:

III. Wie man die benutzerdefinierten CSS Regeln zum neuen Banner Parallax hinzufügt
Bei Erstellung des neuen Banners Parallax konnten Sie die benutzerdefinierten CSS Regeln für dieses Banner eingeben. Wenn Sie dieses Feld ausgefüllt haben, sollen Sie ie Änderungen an der stylesheet.css Datei vornehmen:
-
Erstellen Sie die benutzerdefinierten CSS Regeln für das Banner. Sie müssen die Eigenschaften von Anzeige des Banners definieren.
-
Öffnen Sie den Ordner der Website auf dem Server (nutzen Sie dafür FTP oder das Hosting Control Panel) und finden Sie die Datei /catalog/view/theme####/stylesheet/stylesheet.css. Öffnen Sie sie zur Bearbeitung.
-
Kopieren Sie und fügen Sie die erstellten CSS Regeln in die stylesheet.css Datei ein. Überzeugen Sie sich, dass Se korrekt die Klassennamen (die Klassennamen müssen diejenigen Klassennamen entsprechen, die bei Erstellung des Banners Parallax eingegeben wurden) eingegeben haben. Speichern Sie die CSS Änderungen.
Wir nutzen den Klassennamen, den wir ins Feld ‘CSS Klassen’ eingegeben haben: parallax-4 . Aus diesem Grund werden CSS Regeln, die die Stile des neuen Banners definieren, wie folgt aussehen:
/* for new parallax banner #4 - OPTIONAL */ div.parallax-4 { padding: 144px 0 146px; text-align: center; } div.parallax-4 .container h2 { font: bold 48px/58px "PT Serif", serif; margin-bottom: 32px; } div.parallax-4 .btn-primary { font-size: 16px; line-height: 19px; font-family: "Montserrat", sans-serif; padding: 14px 41px 13px; color: #fff; background: none; border: 2px solid #fff; -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; } div.parallax-4 .btn-primary:visited { color: #fff; background: none; border: 2px solid #fff; } div.parallax-4 .btn-primary:hover, div.parallax-4 .btn-primary:active, div.parallax-4 .btn-primary:focus, div.parallax-4 .btn-primary:active:focus { color: #fff; background: #ce987c; border-color: #ce987c; } @media (max-width: 767px) { div.parallax-4 { padding: 90px 0; } div.parallax-4 .container h2 { font-size: 26px; line-height: 31px; }} @media (max-width: 479px) { div.parallax-4 { padding: 70px 0; } div.parallax-4 .container h2 { font-size: 21px; line-height: 25px; }}Nutzen Sie die Regeln, um Ihre benutzerdefinierten Regeln zu erstellen.
Speichern Sie die Änderungen in der CSS Datei ‘stylesheet.css’.
Kehren Sie zu Ihrer Website zurück. Aktualisieren Sie die Seite, um sich die Änderungen anzuschauen. Der neue Bereich Parallax wird an der gewünschten Stelle und auf der gewünschten Seite angezeigt.
Sie können jetzt selbst mit dem Modul "TemplateMonster Parallax" arbeiten.
Sie können auch das ausführliche Video-Tutorial nutzen:
OpenCart 2.x. Wie man mit dem Modul “TemplateMonster Parallax” arbeitet













