- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie leert man Smarty Cache
September 2, 2014
Das jeweilige Tutorial zeigt, wie leert man Smarty Cache in PrestaShop 1.6.x.
PrestaShop 1.6.x. Wie leert man Smarty Cache
Diese Lösung benötigen Sie in dem Fall, wenn Sie das neue Thema installiert und die Sprache für den Shop gewechselt haben, aber die Änderungen werden nicht dargestellt.
-
Leeren des Caches in Prestashop Control Panel
-
Loggen Sie sich ins Control Panel Prestashop ein.
-
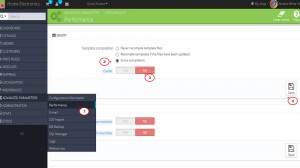
Gehen Sie zu Advanced Parameters > Performance (Erweiterte Parameter > Produktivität) .
-
Markieren Sie Force compile (Obligatorische Kompilation) Yes (Ja), deaktivieren Sie Cache (Cache) und speichern Sie die Änderungen.
-
Kehren Sie zur Website zurück und aktualisieren Sie die Seite des Shops im Browser.
-
-
Cache manuell leeren
-
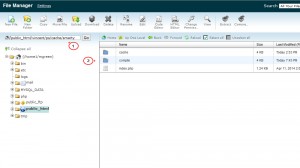
Um den Cache manuell zu leeren, sollen Sie das Inhaltsverzeichnis der Prestashop Installation auf dem Server öffnen und den Inhalt der folgenden Ordner löschen:
-
cache/smarty/compile
-
cache/smarty/cache
-
img/tmp
-
-
Löschen Sie alle Dateien in den Ordnern außer index.php.
-
Aktualisieren Sie die Website im Browser, um die Änderungen anzuschauen.
-
Deaktivieren Sie KKC für css Dateien
Achtung: “Kluger Cache” Smart Cache für CSS kombiniert alle CSS Dateien in einer Datei. Dies kann dazu führen, warum Sie keine Änderungen nach dem Bearbeiten der Stile des Themas sehen.
-
Loggen Sie sich ins Control Panel Prestashop ein.
-
Gehen Sie zu Advanced Parameters > Performance (Erweiterte Parameter > Produktivität) .
-
Finden Sie den Bereich CCC (Combine, Compress and Cache) (KKC (Kombination, Kompression und Cache)).
-
Deaktivieren Sie Smart cache for CSS (Kluger Cache für CSS) , und andere Optionen KKC, falls Sie aktiviert wurden.
-
Speichern Sie die Änderungen.
-
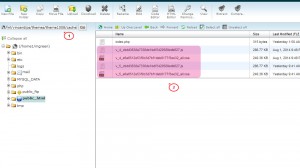
Öffnen Sie den Ordner themes/themeXXX/cache (wo xxx ist die Nummer des Themas) der PrestaShop Installation auf dem Server und löschen Sie den ganzen Inhalt außer der Datei index.php.
-
Aktualisieren Sie die Seite der Website, um die Änderungen anzuschauen.
Das ist das Ende des Tutorials. Jetzt können Sie Smarty Cache in PrestaShop 1.6 leeren.
Sie können auch das ausführliche Video-Tutorial nutzen: