- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man mit den Material Design Icons arbeitet
März 4, 2016
Von diesem Tutorial erfahren Sie, wie man mit den Material Design Icons in PrestaShop Vorlagen arbeitet.
PrestaShop 1.6.x. Wie man mit den Material Design Icons arbeitetUm die Icons zu ändern, führen Sie die folgenden Schritte aus:
-
Vor allem finden Sie das Element und seine Klasse, indem Sie das Werkzeug Firebug nutzen. Sie können es aktivieren, indem Sie mit der rechten Maustaste auf den Bildschirm drücken und Element überprüfen (Inspect Element) aus der DropDown Liste wählen:

-
Finden Sie die CSS-Klasse des Icons, das Sie ändern möchten:

-
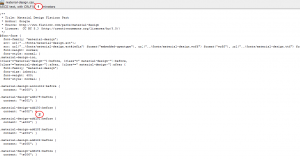
Öffnen Sie die Datei ‘themes/themeXXXX/css/material-design.css’ und finden Sie den Wert, den Sie anstatt des Icons standardmäßig verwenden möchten:

-
Öffnen Sie die Datei global.css, die sich in dem Ordner css Ihrer Vorlage befindet. Fügen Sie die CSS Klasse des Icons am Ende der Datei ein und überzeugen Sie sich, dass es nach ihr die Zeile ‘content’ gibt.
-
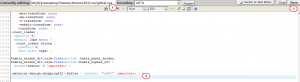
Fügen Sie den neuen Wert der Eigenschaft «content» in die Datei global.css ein. Vergessen Sie nicht ‘!important’ zu nutzen, um die CSS Änderungen erfolgreich vorzunehmen. Die endgültige CSS-Klasse muss wie folgt aussehen:
.material-design-shopping232::before { content: "\e002" !important; }
-
Kehren Sie zu Ihrer Website zurück und aktualisieren Sie die Seite, an der Sie die Änderungen vorgenommen haben. Überzeugen Sie sich, dass die Änderungen erfolgreich vorgenommen wurden.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie man mit den Material Design Icons arbeitet













