- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man die Zoomfunktion für Produktbilder steuert
Februar 4, 2015
Das jeweilige Tutorial zeigt, wie man die Zoomfunktion für Produktbilder steuert.
PrestaShop 1.6.x. Wie man die Zoomfunktion für Produktbilder steuert
Die Produktbilder lassen sich vergrößern, wenn der Mauszeiger sich darüber befindet. Um die Größen des vergrößerten Bildes zu ändern, machen Sie die folgenden Schritte:
-
Loggen Sie sich ins Control Panel PrestaShop ein.
-
Öffnen Sie Preferences -> Images (Einstellungen -> Bilder):
-
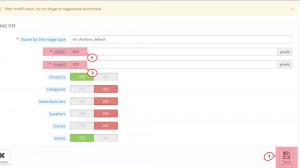
Ändern Sie Typengrößen thickbox_default und tm_thickbox_default:
-
Sobald die Breite und die Höhe festgelegt wurden, drücken Sie auf den Button Save (Speichern):
-
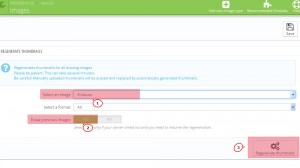
Scrollen Sie die Seite nach unten und drücken Sie Regenerate Images (Bilder regenerieren):
-
Indem Sie den FTP-Kunden oder das Hosting Control Panel nutzen, finden Sie die Datei themes/themeXXX/js/product.js, wo “XXX” die Nummer Ihres Themas ist.
-
Wählen Sie die Option Edit file (Datei bearbeiten) aus und finden Sie den Code:
if (typeof(jqZoomEnabled) != 'undefined' && jqZoomEnabled) { $('.jqzoom').jqzoom({ zoomType: 'innerzoom', //innerzoom/standard/reverse/drag zoomWidth: 458, //zooming div default width(default width value is 200) zoomHeight: 458, //zooming div default width(default height value is 200) xOffset: 21, //zooming div default offset(default offset value is 10) yOffset: 0, title: false }); }Legen Sie die Optionswerte zoomWidth und zoomHeight fest.
Ersetzen Sie 458 durch, zum Beispiel, 558 und speichern Sie die Änderungen.
-
Leeren Sie den PrestaShop Cache und aktualisieren Sie die Produktseite, um die Änderungen zu sehen.
-
Achtung: Sie müssen das Aspektverhältnis zwischen Bildgrößen large_default und thickbox_default beibehalten.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie man die Zoomfunktion für Produktbilder steuert