- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man den Attributselektor zur Produktliste hinzufügt
Januar 11, 2016
Von diesem Tutorial erfahren Sie, wie man den Attributselektor zur Produktliste in Shopify hinzufügt.
Shopify. Wie man den Attributselektor zur Produktliste hinzufügt
-
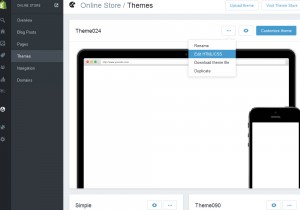
Loggen Sie sich ins Control Panel ein und finden Sie den Tab Online-Shop -> Themes (Online Store -> Themes).
-
Wählen Sie den Tab HTML/CSS Option bearbeiten:
-
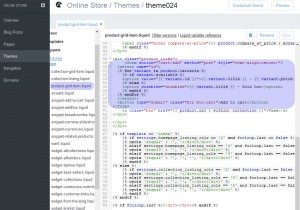
Öffnen Sie die Datei product-listing-item.liquid oder product-grid-item.liquid im Tab Snippets (Snippets).
-
Finden Sie den folgenden Teil des Codes:
{% include "snippet-add-to-cart" %}Ersetzen Sie ihn durch den folgenden Code:
<input type="submit" value="Buy now" /> <form action="/cart/add" method="post" style="text-align:center;"> <select name="id"> {% for variant in product.variants %} {% if variant.available %} <option value="{{ variant.id }}">{{ variant.title }} - {{ variant.price | money }}</option> {% else %} <option disabled="disabled">{{ variant.title }} - Sold Out</option> {% endif %} {% endfor %} </select> <button type="submit" class="btn btn-cart">Add to cart</button> </form> -
Speichern Sie die Datei und überprüfen Sie Ihre Website.
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
Shopify. Wie man den Attributselektor zur Produktliste hinzufügt