- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man ein Seitenlayout erstellt
Januar 3, 2020
Von diesem Tutorial erfahren Sie, wie man ein Seitenlayout in Shopify erstellt.
Shopify. Wie man ein Seitenlayout erstellt
-
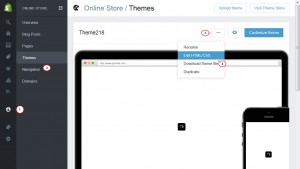
Loggen Sie sich ins Shopify Control Panel ein und finden Sie den Tab Online-Shop -> Themes (Online Store -> Themes).
-
Drücken Sie auf drei Punkte und wählen Sie den Parameter HTML/CSS bearbeiten (Edit HTML/CSS):
-
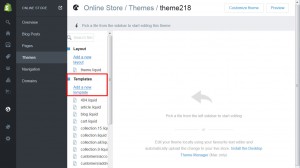
Finden Sie den Ordner Vorlagen (Templates) und drücken Sie auf den Link Neue Vorlage hinzufügen (Add a new template):
-
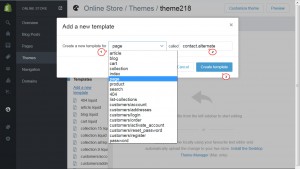
Lassen Sie uns ein neues Layout für die Seite Kontakte (Contacts) erstellen. Wählen Sie den Parameter Seite aus der DropDown Liste aus und geben Sie einen Titel für die neue Vorlage (zum Beispiel, contact.alternate) ein. Sie können auch andere Werte, die für die neue Vorlage verfügbar sind, (Beitrag, Blog, Produkt usw.) wählen.
-
Drücken Sie auf den Button Vorlage erstellen (Create template), um ein neues Seitenlayout zu erstellen:
-
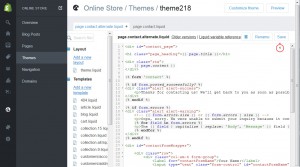
Nachdem Sie die neue Seitenlayout erstellt haben, sehen Sie es im Ordner Vorlagen (Templates) und können an es gewünschte Änderungen vornehmen. In unserem Fall ist es die Datei page.contact.alternate.liquid.
-
Nachdem Sie die neue Vorlage erstellt haben, sehen Sie sie in der Datei Standardcode. Sie können an ihr gewünschte Änderungen vornehmen. Lassen Sie uns, zum Beispiel, die Datei page.contact.liquid öffnen und ihren Inhalt in unser neues Seitenlayout kopieren, um die Änderungen an ihr vorzunehmen.
Lassen Sie uns, zum Beispiel, den Code der Google Karte aus der Vorlage entfernen. Drücken Sie auf den Button Speichern (Save) oben, um die Änderungen zu speichern:
-
Sie sollen jetzt die neue Vorlage mit einer Seite (in unserem Fall ist es die Seite Kontakte (Contact Us)) verbinden. Finden Sie den Tab Online-Shop -> Seiten (Online Store -> Pages) und öffnen Sie die Seite Kontakte (Contact Us):
-
Finden Sie den Bereich Vorlage (Template) rechts. Wählen Sie einen neuen Titel für die Vorlage aus der DropDwon Liste (in unserem Fall ist es die Vorlage page.contact.alternate) aus.
-
Drücken Sie auf den Button Speichern (Save), um die Änderungen zu speichern:
-
Aktualisieren Sie Ihre Website, um sich die Änderungen anzuschauen. Die Seite Kontakte hat jetzt das neue Layout. Sie können die Vorlagendatei nach Ihren Bedürfnissen weiter ändern.
Sie können jetzt selbst das Seitenlayout in Shopify erstellen.
Sie können auch das ausführliche Video-Tutorial nutzen: