- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man den Zoom von Produktbildern deaktiviert
Januar 12, 2016
Von diesem Tutorial erfahren Sie, wie man den Zoom von Produktbildern auf der Produktseite in Shopify Vorlagen deaktiviert.
Shopify. Wie man den Zoom von Produktbildern deaktiviert
-
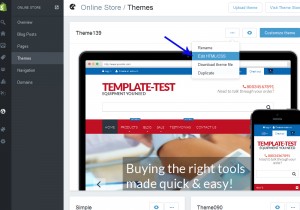
Loggen Sie sich ins Control Panel ein und finden Sie den Tab Online-Shop -> Themes (Online Store -> Themes).
-
Wählen Sie das Element HTML/CSS bearbeiten (Edit HTML/CSS) aus der DropDown Liste:
-
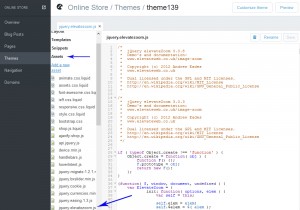
Öffnen Sie den Ordner Eigenschaften (Assets), öffnen Sie die Datei jquery.elevatezoom.js:
-
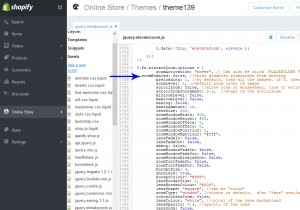
Scrollen Sie nach unten und finden Sie die Funktion $.fn.elevateZoom.options.
-
Ersetzen Sie:
zoomEnabled: true,
durch:
zoomEnabled: false,
-
Speichern Sie die Datei.
Vielen Dank, dass Sie sich mit diesem Tutorial bekannt gemacht haben. Sie können jetzt selbst den Zoom von Produktbildern auf der Produktseite in Shopify Vorlagen deaktivieren.
Sie können auch das ausfuhrliche Video-Tutorial nutzen: