- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
VirtueMart 3.x. Wie man mit dem Modul «Newsletter» arbeitet
Januar 13, 2016
Das jeweilige Tutorial zeigt, wie man mit dem Modul Newsletter (Newsletter module) in den VirtueMart 3.x Vorlagen arbeitet.
VirtueMart 3.x. Wie man mit dem Modul «Newsletter» arbeitetUm mit dem Modul «Newsletter» arbeiten zu können, führen Sie die folgenden Schritte aus:
-
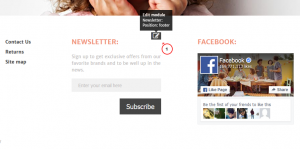
Loggen Sie sich ins Control Panel ein und finden Sie das Modul «Newsletter» auf der Website. Fahren Sie mit der Maus über dieses Modul und drücken Sie auf den Button Modul bearbeiten (Edit module) in der oberen rechten Ecke. Als Alternative können Sie den Zugriff aufs Modul im Bereich Erweiterungen -> Modulmanager (Extensions -> Module manager) im Control Panel erhalten:

-
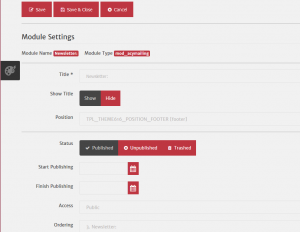
Sie sehen das DropDown Fenster mit Moduleinstellungen. Wählen Sie entsprechenden Bereich, nehmen Sie die notwendigen Änderungen vor und drücken Sie auf den Button Speichern (Save) oben, um die vorgenommenen Änderungen zu speichern. Lassen Sie uns zeigen, welche Einstellungen geändert werden können:
Allgemeine Moduleinstellungen
Dieser Bereich ist gleich für alle Module der Website:

-
Die Parameter Titel (Title) und Titel anzeigen (Show Title) ermöglichen es Ihnen den Namen des Moduls und seine Darstellung zu ändern;
-
Die Position (Position) befiniert die Stelle auf der seite, an der das Modul angezeigt wird;
-
Status (Status), Zugriff (Access), Anzeigereihenfolge (Ordering) und Sprache (Language) ermöglichen es Ihnen festzulegen, ob das Modul veröffentlicht, allen Benutzern angezeigt oder mit einer Sprache verbunden wird.
Einstellungen
In diesem Tab können Sie die Einstellungen des Moduls «Newsletter» anpassen:

-
Die Einstellung Hilfe (Help) öffnet die Support-Seite AcyMailing in dem DropDown Fenster. Hier können Sie die Anleitungen zur Moduleinstellung erhalten.
-
Unten finden Sie den Bereich mit den Listeneinstellungen: Sie können festlegen, ob die Listen angezeigt werden. Außerdem können Sie festlegen, ob der Benutzer automatisch den Newsletter abonnieren und welchen Newsletter er standardmäßig erhalten wird.
-
Danach können Sie die Änderungen an den Feldern vornehmen: der Parameter Angezeigte Felder (Displayed fields) definiert, welche Felder, zum Beispiel, Name, E-Mail-Adresse, angezeigt werden; der Feldtitel «Name» (Name Caption) und Feldtitel «E-Mail-Adresse» (Email Caption) ermöglichen es Ihnen einen benutzerdefinierten Text für diese Felder festzulegen; der Parameter Größe (Size) definiert die Feldbreite; Textanzeigemodus (Display Text Mode) ermöglicht es Ihnen, den Text innerhalb und außerhalb des Feldes anzuzeigen.
-
Danach können Sie Einführungstext (Intro Text) und Beitragstext (Post Text) wählen, um den Inhalt vor und nach Feldern des Kontaktformulars hinzuzufügen.
-
Der Button «Abonnieren» (Subscribe button) kann sowohl aktiviert als auch deaktiviert werden. Sie können auch einen benutzerdefinierten Text dieses Buttons für nicht nur für regelmäßige Benutzer festlegen, sondern auch für diejenigen, die sich eingeloggt haben.
-
Unten können Sie die Darstellung des Buttons «Abonnieren» (Unsubscribe button) definieren. Für ihn können Sie auch einen benutzerdefinierten Text festlegen.
-
Dann können Sie die Umleitung (wenn es nötig ist) einstellen. Definieren Sie, ob die Benutzer den Nutzungsbedingungen (Terms and Conditions) zustimmen müssen, wenn sie den Newsletter schon abonniert haben. Außerdem legen Sie Mootools Einstellungen fest, wenn Sie den Effekt Mootools nutzen:

Zusätzlich
Dieser Bereich ist gleich für alle Module der Website. Sie können die Größe des Moduls im Tab Bootstrap Größe (Bootstrap size) wählen und Modulklassensuffix (Module class suffix) festlegen, das Sie später in den CSS Regeln verwenden können:

Sie können auch das ausführliche Video-Tutorial nutzen:
VirtueMart 3.x. Wie man mit dem Modul «Newsletter» arbeitet













