- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
VirtueMart 3.x. Wie man mit dem Modul ShareThis arbeitet
Januar 13, 2016
Von diesem Tutorial erfahren Sie, wie man mit dem Modul ShareThis in den Virtuemart 3 Vorlagen arbeitet.
VirtueMart 3.x. Wie man mit dem Modul ShareThis arbeitet-
Auf Produktseiten finden Sie soziale Buttons. Ihre Darstellung wird mittels des Moduls «ShareThis» verwaltet:

-
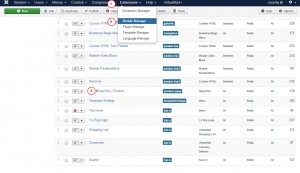
Finden Sie den Tab Erweiterungen -> Modulmanager (Extensions -> Module Manager). Finden Sie und öffnen Sie das Modul ShareThis. In unserem Fall ist es das Modul ShareThis | Produkte (ShareThis | Product):

-
Sie können den Widgettyp (Widget Type) wählen und den Stil des Buttons (Button style) festlegen. Jetzt ist der folgende Stil der Buttons festgelegt:

-
Sie können einen von den bestehenden Stilen wählen. Sie werden genauso dargestellt, wie es in den Moduleinstellungen angezeigt ist. Wir haben den Stil Große Icons (Large Icons) ausgewählt. Sie können sich auch auf der Website ShareThis Internet-Nutzer registrieren und einen einzigartigen Benutzercode angeben:

-
Die Tabs Menüzuweisung (Menu assignment) und Modulberechtigungen (Module Permissions) haben Standardeinstellungen. Achten Sie darauf: das Modul kann nicht auf allen Seiten angezeigt werden. Es hängt von der Position ab, an der dieses Modul festgelegt wurde.
-
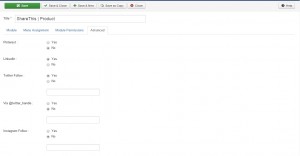
Im Tab «Zusätzlich» können Sie die Icons wie Pinterest, LinkedIn usw. aktivieren oder deaktivieren. Sie können auch die Darstellung von Twitter festlegen:

-
Speichern Sie die Änderungen und überprüfen Sie Ihre Website. Wir haben erfolgreich den Stil des Moduls ShareThis geändert und das Icon Pinterest deaktiviert:

Sie können auch das ausführliche Video-Tutorial nutzen:
VirtueMart 3.x. Wie man mit dem Modul ShareThis arbeitet













