- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Cherry Framework 3.x schreibt ständig meine CSS Änderungen über
Juni 22, 2015
Unten gibt es die Liste der Gründe, wegen denen kann es Probleme mit CSS Änderungen (zum Beispiel, Rückgang der Änderungen in den Stilen der Vorlage) auftreten können.
-
Änderungen, die in den Dateien CherryFramework, und nicht in den Dateien des untergeordneten Themas themeXXXXX vorgenommen wurden.
-
Änderungen, die in der Datei main-style.css vorgenommen wurden.
-
Änderungen, die in der Datei themeXXXXX/style.css ohne Eigenschaft !important vorgenommen wurden.
-
Änderungen, die in der Sektion Benutzerdefinierter CSS Code (Custom CSS) vorgenommen, und nicht vor der Aktualisierung CherryFramework gespeichert und nicht manuell zurückgewiesen und nicht nach der Aktualisierung gespeichert wurden.
Wichtig: Alle CSS Änderungen müssen in den Dateien des untergeordneten Themas vorgenommen werden. Normalerweise ist sein Name – themeXXXXX. Bearbeiten Sie die Dateien aus den Ordner CherryFramework NICHT, weil alle Änderungen nach der Aktualisierung CherryFramework gelöscht werden.
Dieses Tutorial zeigt, wie soll man richtig CSS Dateien bearbeiten.
WordPress. Cherry Framework schreibt ständig meine CSS Änderungen über
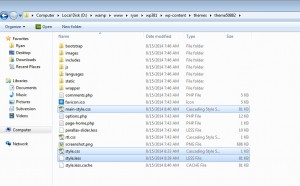
Lassen Sie uns die Struktur der CSS Dateien des untergeordneten Themas (themeXXXXX) anschauen.
-
style.css – ist Hauptdatei CSS, die nötig ist, damit das Thema korrekt funktionieren kann. Zur diesen Datei können Sie benutzerdefinierte CSS Stile hinzufügen.
-
style.less – .less Datei, die CSS Stile des Themas enthält.
-
main-style.css – CSS Datei, die die Stile des Themas enthält. Sie wird automatisch aus der Datei style.less erzeugt. Deswegen können Sie nicht die Datei main-style.css bearbeiten.
Unten zeigen wir, wie soll man korrekt die Änderungen in CSS Dateien vornehmen.
Wie legt man benutzerdefinierte Stile in der Datei style.css fest?
-
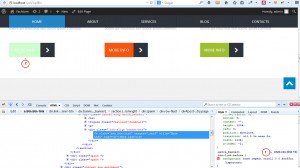
Lassen Sie uns die Farbe des Buttons ändern. Prüfen Sie das Element über die Erweiterung Firebug. Wir sehen, dass die Stile dieses Buttons in der Datei main-styles.css festgelegt werden. Bearbeiten Sie CSS Code in der Datei main-styles.css NICHT, weil sie automatisch aus der Datei style.less erzeugt wird und alle Änderungenи, die in dieser Datei vorgenommen wurden, werden gelöscht. Kopieren Sie CSS Regel (Stildefinition) in die Zwischenablage.
-
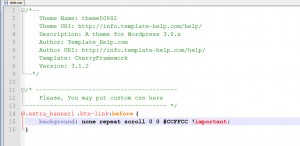
Öffnen Sie die Datei style.css (die in dem Ordner des Thema themeXXXXX ist). Fügen Sie die kopierte CSS Regel ein. Lassen Sie den bearbeiteten Teil des Codes (in unserem Fall ist es das Attribut background) und fügen Sie die Eigenschaft !important (damit die Regel die höchste Priorität hat) hinzu. Speichern Sie die Änderungen.
-
Aktualisieren Sie die Seite der Website. Wir sehen, dass die Farbe des Buttons entsprechend dem Stil, die wir in der Datei style.css festgelegt haben, geändert wurde.
Wie legt man die benutzerdefinierten Stile in der Datei style.less fest?
-
Benutzerdefinierte Stile können zur Datei style.less hinzugefügt werden (manchmal Stile, die in der Datei style.css festgelegt wurden, können von den Stilen übergeschrieben werden, die in der Datei style.lessfestgelegt wurden). Prüfen Sie das Element über die Erweiterung Firebug. Bearbeiten Sie CSS Code in der Datei main-styles.css NICHT, weil sie automatisch aus der Datei style.less erzeugt wird und alle Änderungenи, die in dieser Datei vorgenommen wurden, werden gelöscht. Kopieren Sie CSS Regel (Stildefinition) in die Zwischenablage.
-
Öffnen Sie die Datei style.less (die im Ordner des Themas themeXXXXX ist). Fügen Sie die kopierte CSS Regel ein. Lassen Sie den bearbeiteten Teil des Codes (in unserem Fall ist es das Attribut background) und fügen Sie die Eigenschaft !important (damit die Regel die höchste Priorität hat) hinzu. Speichern Sie die Änderungen.
-
Aktualisieren Sie die Seite der Website. Jetzt sehen wir, dass der Stil, den wir zur Datei style.less hinzugefügt haben, wurde in der Datei main-style.css dupliziert. Das bedeutet, dass vorherige Datei gelöscht wurde und anstatt ihr wurde eine neue Datei erzeugt. Deswegen müssen NICHT die Datei main-style.css bearbeiten.
Wie legt man benutzerdefinierte Stile in Cherry Options fest?
Wichtig: Erstellen Sie unbedingt die Sicherungskopie des benutzerdefinierten Codes (speichern Sie sie auf Ihrem Computer oder Datei-Hosting), weil dieser Code nach der Aktualisierung CherryFramework gelöscht werden kann. Sie sollen diesen Code noch einmal nach der Aktualisierung CherryFramework hinzufügen. Den Code können Sie in der Textdatei auf Ihrem Computer oder Datie-Hosting speichern.
-
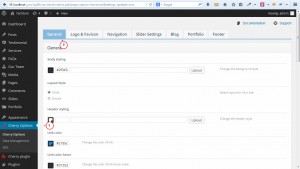
Sie können die benutzerdefinierten Stile in Optionen Cherry -> Allgemeine (Cherry Options->General) hinzufügen.
-
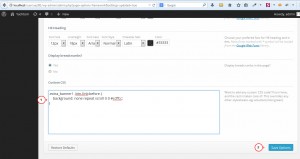
Scrollen Sie bis die Sektion Benutzerdefinierter CSS Code (Custom CSS), die sich im Tab Allgemeine (General) am Ende der Seite befindet. Prüfen Sie das Element über die Erweiterung Firebug. Kopieren Sie CSS Regel in die Zwischenablage. In den meisten Fällen ist es nicht nötig, die Eigenschaft !important zu nutzen, weil die benutzerdefinierten Stile, die in der Sektion Custom CSS festgelegt wurden, haben schon die höchste Priorität. Speichern Sie die Änderungen.
-
Aktualisieren Sie die Seite der Website. Wir sehen, dass Original-Stile übergeschrieben wurden. Überzeugen Sie sich noch einmal, dass Sie die Sicherungskopie der CSS Stile erstellt haben, die zur Sektion Custom CSS in den Optionen Cherry hinzugefügt wurden. Sie können sie in der Textdatei auf Ihrem Computer oder Datei-Hosting speichern.
Überzeugen Sie sich, dass Sie den Button Speichern (Save) im Tab Allgemeine (General) in den Optionen Cherry nach der Aktualisierung CherryFramework (die Aktion muss nach der Aktualisierung durchgeführt werden) gedrückt haben.
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Cherry Framework schreibt ständig meine CSS Änderungen über