- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man die Scrollgeschwindigkeit der Webseite ändert
Januar 27, 2020
Von diesem Tutorial erfahren Sie, wie man die Scrollgeschwindigkeit der Webseite (website scroll speed) in WordPress ändert.
WordPress. Wie man die Scrollgeschwindigkeit der Webseite ändert
Um die Scrollgeschwindigkeit der Webseite verwalten zu können, wird das Plugin jQuery mit Namen Smooth Scroll benutzt.
Um die Scrollgeschwindigkeit der Webseite zu ändern, machen Sie das Folgende:
-
Finden Sie das Plugin srSmoothscroll in js Dateien Ihrer Vorlage.
-
Normalerweise wird dieses Plugin im Unterordner des Ordner Ihres Kind-Themes themeXXXXX/js in der Datei custom.js, oder my_script.js aktiviert.
-
Der Code des Scroll-Plugins (wie in unserem Fall) kann sich in der Datei jquery.simplr.smoothscroll.min.js befindet.
-
Öffnen Sie diese Datei in jeglichem Code-Editor.
-
Finden Sie die folgende Codezeile:
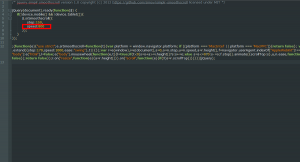
jQuery(document).ready(function($) { if(!device.mobile() && !device.tablet()){ $.srSmoothscroll({ step:150, speed:800 }); } }); -
Ersetzen Sie den Parameterwert Geschwindigkeit (speed) durch den gewünschten:
-
Speichern Sie die vorgenommenen Änderungen.
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie man die Scrollgeschwindigkeit der Webseite ändert