- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 3. Как изменить местоположение на Карте Google Map
Октябрь 1, 2015
Из этого туториала Вы узнаете, как изменить местоположение на Карте Google в шаблонах WordPress с CherryFramework 3.
CherryFramework 3. Как изменить местоположение на Карте Google
Вы можете добавить шорткод на страницу или в запись в WordPress.
Для того чтобы изменить местоположение на Карте Google, следуйте таким инструкциям:
-
Войдите в вашу админ панель WordPress.
-
Перейдите на вкладку Страницы -> Все страницы (Pages -> All Pages).
-
Выберите вашу станицу «Свяжитесь с нами» (как правило, она называется ‘Контакты’ или ‘Cвяжитесь с нами’).
-
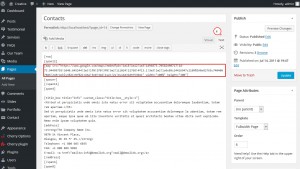
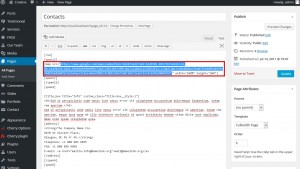
Убедитесь, что Вы редактируете запись/страницу в Текстовом режиме (Text).
-
Шорткод карты Google выглядит следующим образом:
[map src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d96873.70582490717!2d-73.94499755!3d40.645244!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c24416947c2109%3A0x82765c7404007886!2sBrooklyn%2C+NY%2C+USA!5e0!3m2!1sen!2s!4v1443189753041" width="100%" height="300"]
-
Вот фрагмент кода (ссылка на добавляемую карту), который Вам нужно изменить или заменить на новый:
http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed
-
После того как Вы нашли этот фрагмент кода, перейдите на: сайт Карт Google.
-
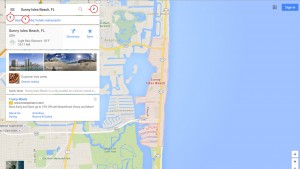
Введите адрес в поисковое поле.
-
Используя мышку и значки управления картой, выберите нужное местоположение и масштаб.
-
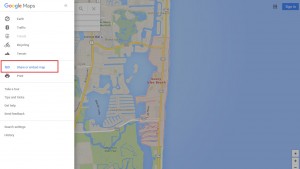
Нажмите на значок меню в верхнем левом углу экрана:
-
Используйте вкладку ‘Поделитесь с друзьями или получите код карты’ (‘Share and embed map’) из списка:
-
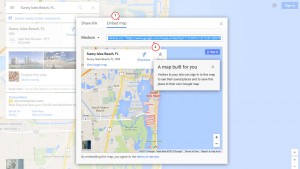
Откройте вкладку ‘Код’ (Embed Map). Скопируйте код Карты Google:
-
Это код, который Вы должны использовать (значение атрибута src):
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d28703.031736712426!2d-80.12470235!3d25.939198599999997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x88d9acfee073549d%3A0xf4e74db7a5da487a!2sSunny+Isles+Beach%2C+FL%2C+USA!5e0!3m2!1sen!2s!4v1443190957677
-
Замените src вашей карты на новый:
-
Сохраните изменения на странице при помощи кнопки Обновить (Update).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 3. Как изменить местоположение на Карте Google