- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Wie man die Lage auf der Google Karte ändert
Oktober 1, 2015
Von diesem Tutorial erfahren Sie, wie man die Lage auf der Google Karte in WordPress Vorlagen mit CherryFramework 3 ändert.
CherryFramework 3. Wie man die Lage auf der Google Karte ändert
Sie können den Shortcode zur Seite oder zum Beitrag in WordPress hinzufügen.
Um die Lage auf der Google Karte zu ändern, führen Sie die folgenden Schritte aus:
-
Loggen Sie sich ins Control Panel WordPress ein.
-
Finden Sie den Tab Seiten -> Alle Seiten (Pages -> All Pages).
-
Wählen Sie Ihre Seite “Kontaktieren Sie uns” (normalerweise ist es die Seite ‘Kontakte’ oder ‘Kontaktieren Sie uns’) aus.
-
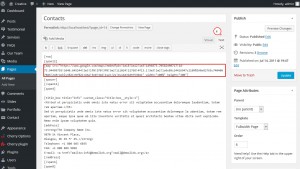
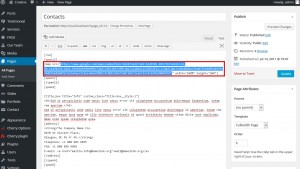
Überzeugen Sie sich, dass Sie die Seite/den Beitrag im Textmodus (Text) bearbeiten.
-
Der Shortcode der Google Karte sieht wie folgt aus:
[map src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d96873.70582490717!2d-73.94499755!3d40.645244!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c24416947c2109%3A0x82765c7404007886!2sBrooklyn%2C+NY%2C+USA!5e0!3m2!1sen!2s!4v1443189753041" width="100%" height="300"]
-
Hier ist der Teil des Codes (der Link zur hinzugefügten Karte), den Sie ändern oder durch einen neuen ersetzen müssen:
http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed
-
Nachdem Sie diesen Teil des Codes gefunden haben, öffnen Sie: Website der Google Karten.
-
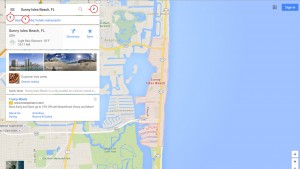
Geben Sie die Adresse ins Suchfeld ein.
-
Nutzen Sie die Maus und Icons zur Kartenverwaltung und wählen Sie notwendige Lage und den Maßstab aus.
-
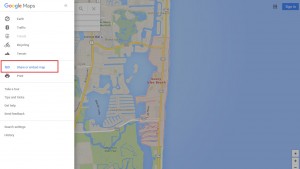
Drücken Sie aufs Menü in der oberen linken Ecke:
-
Nutzen Sie den Tab ‘Teilen oder Kartencode erhalten’ (‘Share and embed map’) aus der Liste:
-
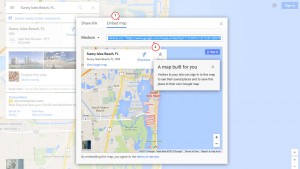
Öffnen Sie den Tab ‘Code’ (Embed Map). Kopieren Sie den Code der Google Karte:
-
Es ist der Code, den Sie (Attributwert src) gebrauchen müssen:
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d28703.031736712426!2d-80.12470235!3d25.939198599999997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x88d9acfee073549d%3A0xf4e74db7a5da487a!2sSunny+Isles+Beach%2C+FL%2C+USA!5e0!3m2!1sen!2s!4v1443190957677
-
Ersetzen Sie src Ihrer Karte durch den neuen:
-
Speichern Sie die Änderungen auf der Seite, indem Sie den Button Aktualisieren (Update) nutzen.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 3. Wie man die Lage auf der Google Karte ändert