- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Firebug. Как использовать опцию «Break on attribute»
Октябрь 11, 2012
Этот туториал покажет, как исправить позицию выпадающих меню, используя опцию “Break on attribute” в Firebug.
- Нажмите на иконку Firebug в правом верхнем углу браузера.
- Выберите “Click an element in the page to inspect” (проверить элемент на странице).
- Откройте выпадающее меню на сайте и нажмите на него.
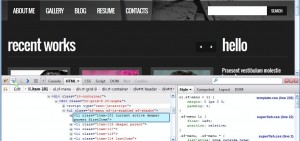
- Во вкладке HTML правой кнопкой нажмите на <li class=” и выберите “Break On Attribute Change”.
- Обновите страницу (выберите ссылку и нажмите Enter).
- Наведите курсором на меню, чтобы увидеть следующее:
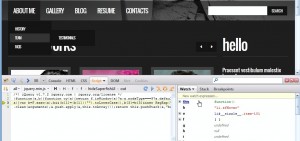
- Нажмите F8 или нажмите “Continue” во вкладке Script несколько раз, пока Вы не увидите выпадающее меню открытым.
- Теперь позиция выпадающего меню зафиксирована и Вы можете изменить его атрибуты.





Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Firebug. Как использовать опцию «Break on attribute»













