- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Firebug. How to use “Break on attribute” feature
October 11, 2012
This tutorial is going to show you how to fix the position of a drop-down menu using “Break on attribute” feature in Firebug to change its attributes.
- Click the Firebug icon in the top right corner of your Firefox browser.
- Select “Click an element in the page to inspect”.
- Open the drop-down menu on your template and click on it.
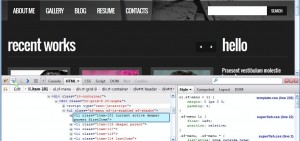
- In the HTML tab right click <li class=” and select “Break On Attribute Change”.
- Refresh the page (select the URL and hit Enter).
- Hover the mouse cursor over the menu to see the following:
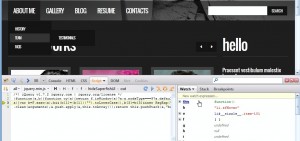
- Hit F8 or click “Continue” in the Script tab several times till you see the drop-down menu open.
- Now the position of the drop-down menu is fixed and you can proceed to changing its attributes.





Feel free to check the detailed video tutorial below:
Firebug. How to use “Break on attribute” feature













