- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Firebug. ¿Cómo usar la función “Break on attribute”?
octubre 11, 2012
Este tutorial le va a ayudar a fijar la posición del menú desplegable con la ayuda de la función “Break on attribute” de Firebug para cambiar sus atributos.
- Haga clic en el icono de Firebug en la esquina superior derecha de su navegador Firefox.
- Elija “Click an element in the page to inspect” (Haga clic en un elemento de la página para examinar).
- Abra el menú desplegable en la plantilla y haga clic en él.
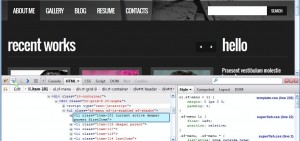
- En la pestaña HTML haga clic derecho en <li class=” y elija “Break On Attribute Change”.
- Actualice la página (seleccione la dirección URL y apriete ‘Enter’).
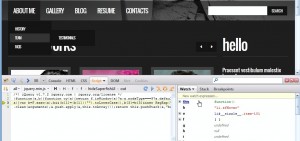
- Pase el cursor del ratón sobre el menú para ver lo siguiente:
- Apriete F8 o haga clic en “Continue” (Seguir) en la pestaña Script varias veces hasta que se abra el menú desplegable.
- Ahora la posición del menú desplegable es fija y se puede cambiar sus atributos.





Por favor, revise el tutorial:
Firebug. ¿Cómo usar la función “Break on attribute”?