- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как изменить цветовую схему (css + избражения)
Ноябрь 17, 2014
Из этого туториала Вы узнаете, как изменить цветовую схему в WordPress.
WordPress. Как изменить цветовую схему (css + избражения)
Вы можете найти некоторые настройки цвета во вкладке Настройка темы -> Общие (Cherry options -> General). Узнайте, какие настройки там доступны:
-
Давайте изменим цвет и размер шрифта Основного текста (Body text):
-
Измените параметры цвета и размера шрифта и нажмите на кнопку Сохранить настройки (Save options).
-
Обновите вашу страницу, чтобы увидеть изменения на сайте.
Большинство цветов можно изменить в файлах css. Цвета определяются в файле main-style.css. Для того чтобы изменить цвета, Вам нужно скопировать код из файла main-style.css и вставить его в файл style.css во вкладке Вид -> Редактор (Appearance > Editor) в админ панели WordPress. Вы также можете ознакомиться со следующим туториалом, для того чтобы узнать больше об этом.
-
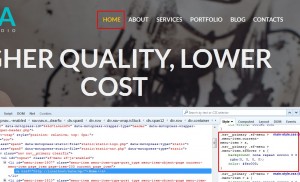
Давайте изменим цвет кнопки меню. Исследуйте элемент с помощью программы Firebug:
-
Скопируйте css правило и вставьте его в файл style.css:
-
Измените оригинальный код цвета на нужный Вам и нажмите Обновить (Update) файл.
-
Обновите вашу страницу и Вы увидите изменения на вашем сайте.
Вы можете также ознакомиться в детальным видео-туториалом: