- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как управлять меню
Февраль 24, 2014
В этом туториале рассказывается, как управлять меню в шаблонах для WordPress, основанных на Cherry Framework.
Чтобы добавить новый пункт меню
1. Откройте панель управления WordPress.
2. Перейдите к Appearance > Menus (Внешний вид > Меню).
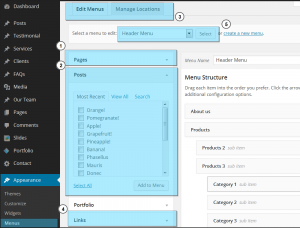
Здесь вы увидите все доступные меню с их пунктами:
1. В этом месте вы можете привязать пункт меню к странице.
2. Здесь вы можете связать пункт меню с постом.
3. С помощью этих кнопок вы можете редактировать меню или помещать их в хедер/футер.
4. Пункты меню можно пролинковать на внешние ссылки. Этот блок позволяет вставить произвольную ссылку (ЮРЛ).
5. Позволяет выбрать меню для редактирования.
Удаление пункта меню
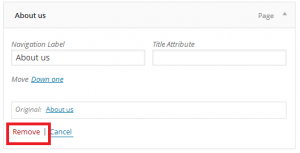
1. Найдите пункт меню, который вы хотите удалить, в окне редактора меню.
2. Кликните на иконку в виде стрелки в правом верхнем углу пункта меню, чтобы раскрыть его шире.
3. Кликните на ссылку Remove (удалить). Пункт меню будет тут же удален.
4. Нажмите на кнопку Save Menu, чтобы сохранить изменения.
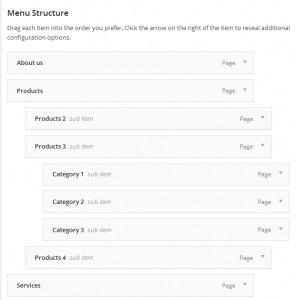
Чтобы создать пункт меню второго уровня (под-меню), нужно расположить его под «материнским» пунктом (основного меню), а потом немного протащить его вправо.
Создание моногоуровневых меню
Редактор меню WordPress позволяет создать многоуровневые меню, используя обычное перетаскивание (‘drag and drop’). Перетащите пункты меню вверх или вниз, чтобы изменить порядок их выведения в меню. Перетащите их влево или вправо, чтобы создать под-уровни в вашем меню.
Пожалуйста, ознакомьтесь с детальным видео туториалом ниже: