- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как активировать captcha (reCaptcha)
Сентябрь 22, 2014
Привет, данный туториал покажет, как активировать Captcha в шаблонах JS Animated.
JS Animated. Как активировать captcha (reCaptcha)Рекомендуется добавлять captcha только в шаблонах, начиная с 50000+.
В некоторых случаях необходимо активировать Captcha на сайте, например, чтобы защитится от спама. CAPTCHA эффективно отличает человека от машины.
Чтобы активировать Captcha, сделайте следующее:
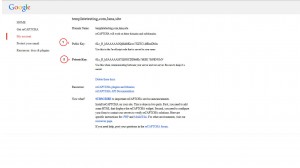
Перейдите по ссылке, чтобы зарегистрировать домен(сайт). Вы получите 2 ключа:

-
В файле “bat/MailHandler.php” введите Private recaptcha key (Закрытый ключ recaptcha):
$private_recaptcha_key=''; //localhost

-
В файле “js/TMForm.js” введите Public recaptcha key (Открытый ключ recaptcha):
recaptchaPublicKey:''

-
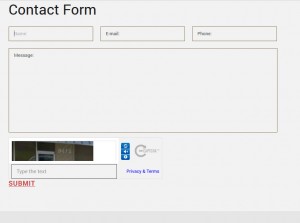
Затем добавьте следующую строку в код контактной формы в HTML файле перед кнопкой Submit (Отправить):
<label class="recaptcha"><span class="empty-message">*This field is required.</span></label>

-
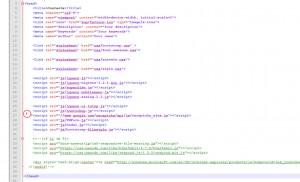
Активируйте скрипт captcha в HTML форме в секции <head>, перед ТМForm.js:
<script src="//www.google.com/recaptcha/api/js/recaptcha_ajax.js"></script>

Теперь Captcha активирована.

Вы также можете посмотреть детальный видео туториал:
JS Animated. Как активировать captcha (reCaptcha)













