- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie aktiviert man captcha (reCaptcha)
September 22, 2014
Guten Tag! Dieses Tutorial zeigt, wie aktiviert man Captcha in den Vorlagen JS Animated.
JS Animated. Wie aktiviert man captcha (reCaptcha)Es ist empfohlen, captcha nur in den Vorlagen ab 50000+ hinzuzufügen.
In einigen Fällen ist es nötig Captcha auf der Webseite zu aktivieren (zum Beispiel, sich vor Spam zu schützen). CAPTCHA unterscheidet effektiv den Menschen von der Maschine.
Um Captcha zu aktivieren, machen Sie das Folgende:
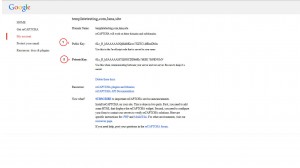
Folgen Sie dem Link, um Domain(Webseite) zu registrieren. Sie erhalten 2 Schlüssel:

-
In der Datei “bat/MailHandler.php” geben Sie Private recaptcha key (den privaten Schlüssel recaptcha) ein:
$private_recaptcha_key=''; //localhost

-
In der Datei “js/TMForm.js” geben Sie Public recaptcha key (den öffentlichen Schlüssel recaptcha)ein:
recaptchaPublicKey:''

-
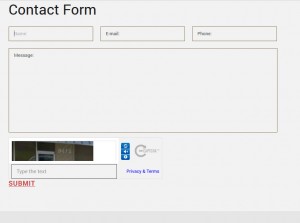
Dann fügen Sie die folgende Zeile zum Code des Kontaktformulars in der HTML Datei vor dem Button Submit (Abschicken) hinzu:
<label class="recaptcha"><span class="empty-message">*This field is required.</span></label>

-
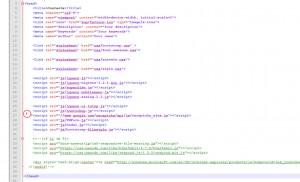
Aktivieren Sie das Skript captcha in HTML-Formular in der Sektion <head>, vor ТМForm.js:
<script src="//www.google.com/recaptcha/api/js/recaptcha_ajax.js"></script>

Jetzt ist Captcha aktiviert.

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie aktiviert man captcha (reCaptcha)













