- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить названия пунктов меню
Апрель 1, 2016
Из этого туториала Вы узнаете, как изменить названия пунктов меню в Веб-шаблонах.
JS Animated. Как изменить названия пунктов менюВы можете видеть меню на скриншоте ниже:

-
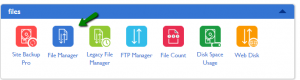
Во-первых, откройте папку шаблона. Войдите в Панель управления хостингом (Cpanel), выберите Файловый менеджер (File Manager) или войдите в ваш клиент FTP:

Вы увидите несколько файлов HTML: index, index-1, index-2 и т.д. Каждый файл index – это отдельная страница вашего шаблона. Вы можете внести изменения в эти файлы в вашем редакторе HTML (Notepad, Adobe Dreamweaver и т.д.)
Если Вы используете Файловый менеджер, Вы можете редактировать файлы прямо в нём:

-
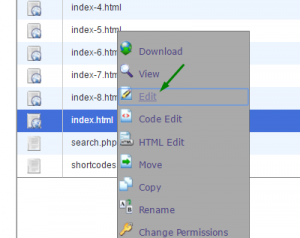
Откройте любой файл index. Вы можете использовать инструмент поиска (CTRL+F) и найти названия кнопок или просто прокрутить вниз файла. Пункты меню, как правило, созданы, используя структуру неупорядоченного списка (тэги <ul> и <li>):
<ul class="navbar-nav sf-menu navbar-right" data-type="navbar"> <li> <a href="index-1.html">About Us</a> </li> <li> <a href="index-2.html">Our Team</a> </li> <li> <a href="index-3.html">Product</a> </li> <li> <a href="index-4.html">Partners</a> </li> <li> <a href="index-5.html">Blog</a> </li> <li> <a href="index-6.html">Contact Us</a> </li> </ul>
Для того чтобы изменить название пункта меню, внесите изменения в текст между тегами <a…> и </a>. Например, для того чтобы изменить название пункта меню Про нас на Кто мы, просто замените:
<a href="index-1.html">About Us</a>
на:
<a href="index-1.html">Who we are</a>
Обратите внимание: для того чтобы изменить название пункта меню каждой страницы, Вам нужно внести изменения, приведённые выше, для всех файлов index.
Обновите страницу index, для того чтобы увидеть новый заголовок:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Как редактировать названия пунктов меню













