- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man Titel der Menüpunkte ändert
April 1, 2016
Von diesem Tutorial erfahren Sie, wie man Titel der Menüpunkte in Homepage-Vorlagen ändert.
JS Animated. Wie man Titel der Menüpunkte ändertSie können das Menü auf dem Bildschirmfoto unten sehen:

-
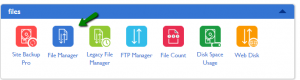
Vor allem öffnen Sie den Ordner Ihrer Vorlage. Loggen Sie sich ins Hosting Control Panel (Cpanel) ein, wählen Sie den Dateimanager (File Manager) oder öffnen Sie den FTP-Kunden:

Sie sehen einige HTML Dateien: index, index-1, index-2 usw. Jede index Dateie ist eine einzelne Seite Ihrer Vorlage. Sie können die Änderungen an diesen Dateien in Ihrem HTML Editor (Notepad, Adobe Dreamweaver и т.д.) vornehmen
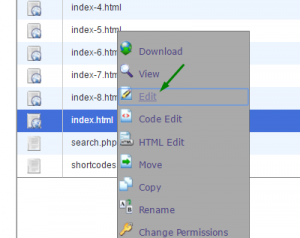
Wenn Sie den Dateimanager nutzen, können Sie die Dateien direkt in ihm bearbeiten:

-
Öffnen Sie jede index Datei. Sie können die Suchfunktion (CTRL+F) nutzen und die Titel der Buttons finden oder zum Ende der Datei scrollen. Die Menüpunkte werden normalerweise mit der Struktur einer ungeordneten Liste (Tags <ul> und <li>) erstellt:
<ul class="navbar-nav sf-menu navbar-right" data-type="navbar"> <li> <a href="index-1.html">About Us</a> </li> <li> <a href="index-2.html">Our Team</a> </li> <li> <a href="index-3.html">Product</a> </li> <li> <a href="index-4.html">Partners</a> </li> <li> <a href="index-5.html">Blog</a> </li> <li> <a href="index-6.html">Contact Us</a> </li> </ul>
Um den Titel des Menüpunktes zu ändern, nehmen Sie die Änderungen an dem Text zwischen den Tags <a…> und </a> vor. Um den Titel des Menüpunktes Über uns durch Wer sind wir zu ersetzen, ersetzen Sie einfach:
<a href="index-1.html">About Us</a>
durch:
<a href="index-1.html">Who we are</a>
Achtung: um den Titel des Menüpunktes auf jeder Seite zu ändern, sollen Sie die oben genannten Änderungen an allen index Dateien vornehmen.
Aktualisieren Sie die Seite index, um den neuen Titel zu sehen:

Sie können auch das ausführliche Video-Tutorial nutzen:
Wie man Titel der Menüpunkte ändert













