- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как применить плагин lightbox jQuery «Magnific Popup»
Январь 21, 2014
Данный туториал покажет, как применить плагин lightbox jQuery Magnific Popup в шаблоне JS Animated.
JS Animated. Как применить плагин lightbox jQuery «Magnific Popup»Magnific Popup — это быстрый, простой, подходящий для мобильных устройств, адаптивный плагин для lightbox и диалогового модального окна, построенный на библиотеке jQuery. Демо версию можно увидеть на сайте CodePen. Для того, чтобы добавить плагин на страницу:
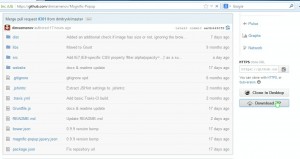
Скачайте файл Magnific-Popup-master.zip по ссылке https://github.com/dimsemenov/Magnific-Popup на компьютер и разархивируйте его.

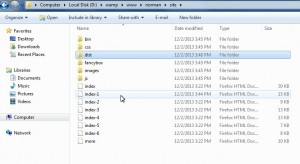
Скопируйте папку dist и вставьте в папку site шаблона.

- Откройте файл .html с картинкой, на которую необходимо применить плагин и при помощи DreamWeaver добавьте библиотеки и таблицу стилей в тег <head> :
<!-- Magnific Popup core CSS file --> <link rel="stylesheet" href="./dist/magnific-popup.css"> <!-- Magnific Popup core CSS file --> <link rel="stylesheet" href="./dist/magnific-popup.css"> <!-- Magnific Popup core JS file --> <script src="./dist/jquery.magnific-popup.js"></script>

- Найдите строку с картинкой, например:
- Отредактируйте следующим образом
- В папке images должны находиться файлы image_big.jpg и image_small.jpg соответственно.
- Чтобы инициализировать выплывающее окно, добавьте данный код в файл .html после закрывающего тега </head> или в футер (перед закрывающим тегом </body>:
- Сохраните изменения и откройте страницу в браузере: изображение должно появляться lightbox с заголовком. Для активации плагина, сайт должен находиться на удаленном/локальном сервере.
<img src="images/image_small.jpg" alt="" />
<a class="image-popup-vertical-fit" href="images/image_big.jpg" title="Title">
<img src="images/image_small.jpg">
</a>


<script>
$(document).ready(function() {
$('.image-popup-vertical-fit').magnificPopup({
type: 'image',
closeOnContentClick: true,
mainClass: 'mfp-img-mobile',
image: {
verticalFit: true
}
});
});
</script>


Более детальную информацию можно найти в официальном руководстве: http://dimsemenov.com/plugins/magnific-popup/documentation.html#initializing_popup
Вы также можете воспользоваться детальным видео туториалом:
JS Animated. Как применить плагин lightbox jQuery «Magnific Popup»













