- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как работать с меню админ панели
Сентябрь 26, 2016
Из этого туториала Вы узнаете, как работать с меню админ панели в PrestaShop 1.6.x.
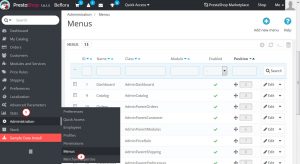
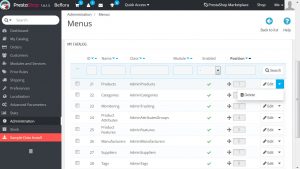
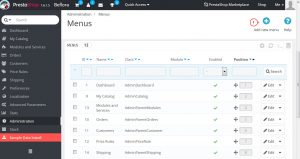
Перейдите в раздел Управление -> Меню (Administration -> Menus) в вашей админ панели PrestaShop. Здесь Вы можете видеть список ваших страниц админ панели.

Давайте рассмотрим, как Вы можете с ними работать.
-
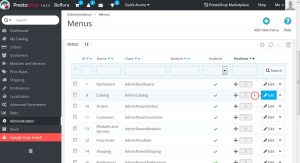
Выберите нужный элемент, и нажмите на кнопку Редактировать (Edit) справа.

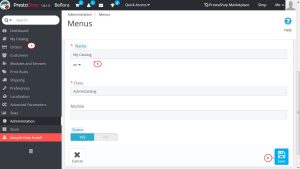
Вы можете изменить Название (Name) пункта меню (для каждого из языков), Класс (Class), Модуль (Module) (если он используется для этого элемента меню), и Статус (Status) (Вы можете включить или отключить этот элемент меню).
Закончив внесение изменений, нажмите на кнопку Сохранить (Save) внизу, для того чтобы сохранить изменения.

-
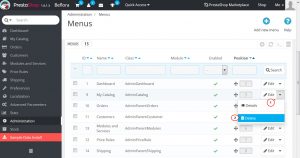
Для того чтобы проверить подстраницы одного из элементов меню, Вы можете просто нажать на элемент или нажать на кнопку Детали (Details) справа.

Здесь Вы сможете работать с элементами подменю так же, как и элементами основного меню (редактировать, удалить и т.д.).

-
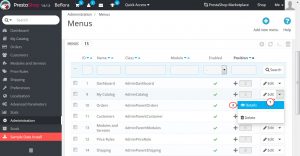
Для того чтобы удалить элемент меню, нажмите на кнопку Удалить (Delete) справа.

-
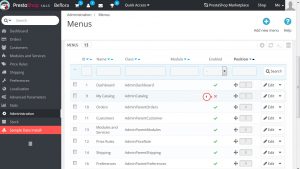
Вы можете также отключить элемент меню напрямую в списке. Нужно нажать на галочку в колонке Включен (Enabled) таблицы списка. Отключив элемент, Вы больше не увидите его в админ панели. Обратите внимание, что это повлияет на то, как админ панели видят все пользователи, которые имеют к ней доступ.
Для того чтобы вновь активировать пункт меню, нажмите на крестик в колонке Включен (Enabled).

-
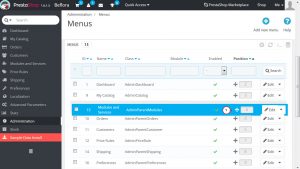
Для того чтобы изменить порядок элементов меню, Вы можете использовать функцию перетягивания. Выберите нужный элемент, наведите курсором мышки на колонку Расположение и перетяните элемент в нужное место.

Закончив с перемещением, обновите страницу для просмотра изменений.
-
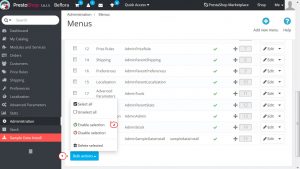
Другим полезным инструментом является кнопка Массовые действия (Bulk actions). Вы можете использовать её, для того чтобы Выбрать все (Select all), Отменить выбор всех (Unselect all) страниц, Включить (Enable) статус для выбранных страниц, Отключить (Disable) статус выбранных страниц, а также Удалить (Delete) выбранные страницы.

-
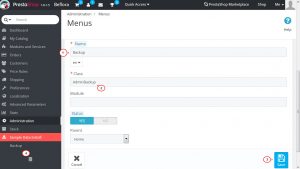
Также, Вы можете создать новый элемент вашей админ панели. Нажмите на кнопку Добавить новый пункт меню (Add new menu) вверху.

Давайте ознакомимся с полями, которые Вам нужно заполнить:
-
Название (Name) – это должно быть новое название, так как оно будет служить как внутренний идентификатор.
-
Класс (Class) – страницы админ панели PrestaShop основаны на специальных внутренних файлах PHP, которые называются Admin Controllers. Они хранятся в папке /controllers/admin/ вашей установки PrestaShop. Создав новый элемент меню, Вы должны знать, какой управляющий файл Вам нужен, и, что важнее всего, название его класса, которое также является названием соответствующего файла PHP.
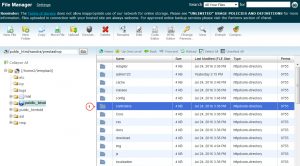
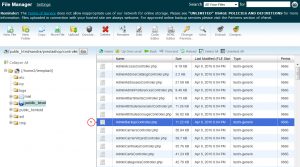
Например, давайте создадим страницу, которая отображает страницу резервной копии админ панели PrestaShop. Перейдите на вкладку /controllers/admin/ вашего сервера.

Название файла – это AdminBackupController.php. По этому, Вам нужно ввести класс AdminBackup (название соответствующего файла PHP без слова «Controller» в конце) в поле Класс (Class).

-
Модуль (Module) – в некоторых случаях, administration controller, для которого Вы хотите создать страницу, берётся из модуля. Если это так, необходимо также указать идентификатор модуля (в большинстве случаев, название его папки) и скопировать его в поле Модуль (Module), строчными буквами. В этом случае, PrestaShop будет знать, что он не должен искать контроллер в папке /controllers/admin/, но в папке /modules/name-of-the-module/.
-
Статус (Status) – эта настройка позволяет включить/отключить страницу в любое время.
-
Родительский элемент (Parent) – Вы можете выбрать любой элемент меню, однако, мы советуем выбрать тот, к которому страница, которую Вы создаете имеет отношение. Например, если Вы хотите создать новую страницу меню, выберите Домашнюю страницу (Home) как родительский элемент.
Нажмите на кнопку Сохранить (Save) внизу, когда Вы закончите внесение изменений. Ваш новый элемент меню отобразится в админ панели.

-
Теперь Вы знаете, как работать с пунктами меню админ панели в PrestaShop 1.6.x.
Вам нужно больше шаблонов? Ознакомьтесь с нашей коллекцией первоклассных шаблонов PrestaShop.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как работать с меню админ панели













