- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как добавить новый элемент меню в MegaMenu
Июнь 23, 2015
В этом уроке мы Вам покажем, как добавить новый элемент меню в MegaMenu в шаблонах Shopify.
Shopify. Как добавить новый элемент меню в MegaMenu
-
Войдите в Админ Панель и перейдите в секцию Темы (Themes).
-
Нажмите на кнопку Изменить тему (Customize theme).
-
Откройте опцию Megamenu, чтобы увидеть 6 элементов заданных по умолчанию.
-
В этом примере, мы добавим новый элемент меню с помощью Пользовательской ссылки (Custom Link), как например элементы меню О Нас (About Us) или Свяжитесь с нами (Contact Us).
-
Вернитесь на страницу Темы и выберите опцию Изменить HTML/CSS (Edit HTML/CSS option).
-
Под секцией Фрагменты (Snippets), найдите и откройте файл widget-megamenu.liquid. В секции Настройки (Config), откройте файлы settings_data.json и settings_schema.json.
-
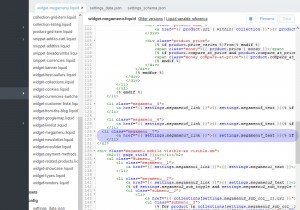
В файле widget-megamenu.liquid выберите элемент меню, который Вы хотите продублировать, в нашем примере мы используем элемент 6.
-
Скопируйте код элемента 6 и вставьте ниже.
-
Замените все цифры 6 на 7:
<li class="megamenu__6"> <a href="{{ settings.megamenu6_link }}">{{ settings.megamenu6_text }}{% if settings.megamenu6_badge and settings.megamenu6_badge != '' %}<span class="menu_badge">{{ settings.megamenu6_badge }}</span>{% endif %}</a> </li> <li class="megamenu__7"> <a href="{{ settings.megamenu7_link }}">{{ settings.megamenu7_text }}{% if settings.megamenu7_badge and settings.megamenu7_badge != '' %}<span class="menu_badge">{{ settings.megamenu7_badge }}</span>{% endif %}</a> </li> -
Сейчас нам надо продублировать и добавить наш новый элемент для мобильной версии.
-
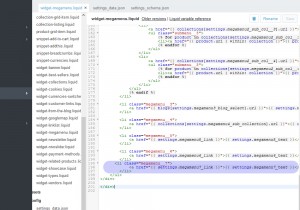
Найдите следующий код: megamenu_mobile visible-xs visible-sm.
-
Продублируйте элемент 6. Измените все цифры 6 на 7, как мы делали это раньше:
<li class="megamenu__7"> <a href="{{ settings.megamenu7_link }}">{{ settings.megamenu7_text }}</a> </li> -
Сохраните файл.
-
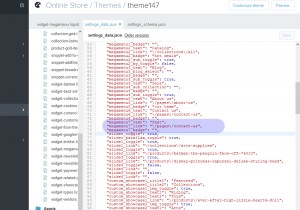
Откройте settings_data.json и добавьте следующий код:
"megamenu7_text": "Test", "megamenu7_link": "\/pages\/contact-us", "megamenu7_badge": "",
-
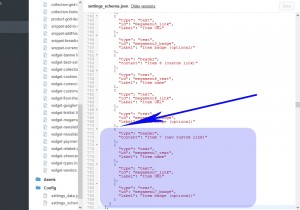
После этого, откройте файл settings_schema.json и добавьте следующий код:
"type": "header", "content": "Item 7 (new custom link)" }, { "type": "text", "id": "megamenu7_text", "label": "Item name" }, { "type": "text", "id": "megamenu7_link", "label": "Item URL" }, { "type": "text", "id": "megamenu7_badge", "label": "Item badge (optional)" }На заметку: так как элемент 6 больше не последний в списке, мы должны добавить комму перед новым кодом:
-
Сохраните этот файл и выберите опцию Изменить Тему (Customize theme), чтобы увидеть добавленные элементы:
Спасибо, что ознакомились с уроком. Теперь вы знаете, как добавить новый элемент меню в MegaMenu.
Вы также можете ознакомиться с детальным видео-туториалом ниже: