- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Блоггинг темы. Как изменить цвета, используя Power Builder
Февраль 17, 2017
Из этого туториала Вы узнаете, как изменить цвета, используя Power Builder в вашей WordPress Блоггинг теме.
-
Войдите в вашу админ панель WordPress и откройте любую нужную страницу;
Используйте ‘Power Builder’ для редактирования;

Обратите внимание! Большинство разделов содержимого в Блоггинг темах используют Пользовательские CSS классы. Если Вы хотите изменить цвета, используя Powerbuilder, Вам нужно удалить текущие классы из настроек модуля. Давайте узнаем, как это сделать:
-
Теперь Вы готовы изменить цвета для основного текста, фона содержимого, названий, значков и т.д.
Изменение цветов названий
-
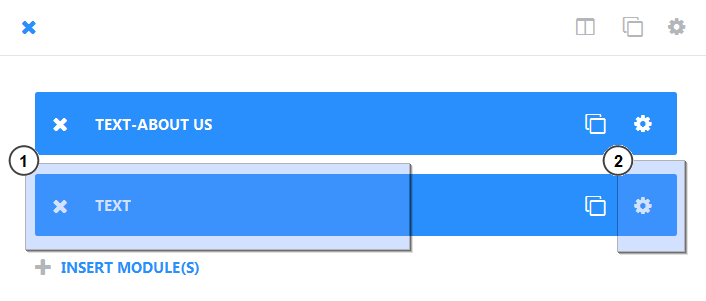
Найдите модуль текста названия и откройте окно Настройки модуля (Module Settings);

-
Перейдите на вкладку ‘Расширенные настройки дизайна’ (Advanced design settings) и измените ‘Цвет текста’ (Advanced design settings) на любой другой нужный Вам цвет. Сохраните изменения;

-
Вы успешно изменили цвет названия;

Изменение цвета основного текста
-
Найдите модуль основного текста и откройте окно Настройки модуля (Module Settings);

-
Перейдите на вкладку ‘Расширенные настройки дизайна’ (Module Settings) и измените ‘Цвет текста’ (Text Color) на любой нужный цвет. Сохраните изменения;

-
Вы успешно изменили текст основного текста;

Изменение фонового цвета содержимого
-
Найдите нужный текстовый модуль и откройте окно Настройки модуля (Module Settings);

-
Перейдите на вкладку ‘Расширенные настройки дизайна’ (Module Settings) и измените ‘Цвет фона’ (Background Color) на любой нужный цвет. Сохраните изменения;

-
Вы успешно изменили Цвет текста содержимого;

Изменение цвета значка
-
Найдите нужный модуль, который использует значки, и откройте окно Настройки модуля (Module Settings);

-
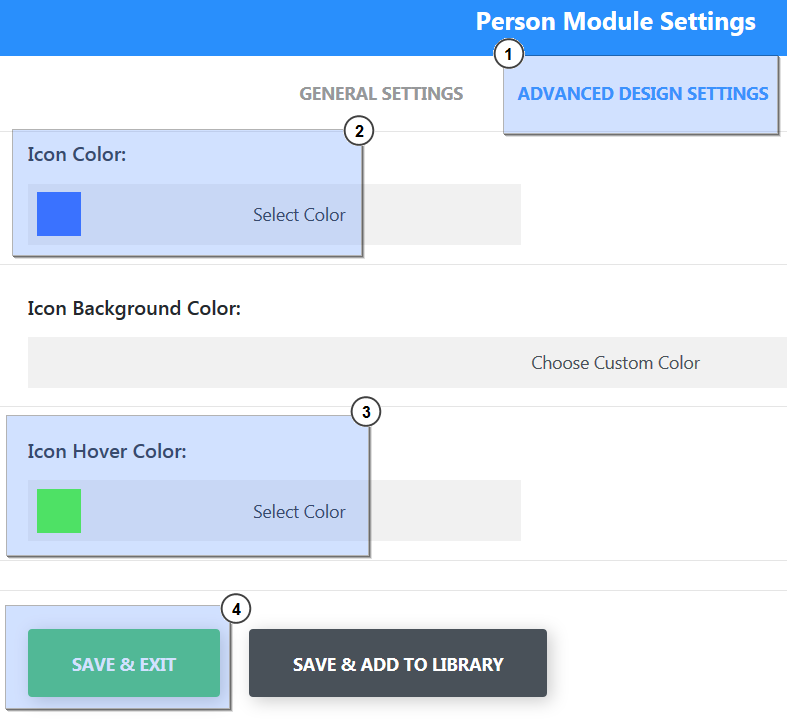
Перейдите на вкладку ‘Расширенные настройки дизайна’ (Module Settings) и измените ‘Цвет значка’ (Icon Color), ‘Цвет иконки при ховере’ (Icon Hover Color) на нужные значения. Сохраните изменения;

-
Вы успешно изменили цвет значка;

Обратите внимание! Некоторые элементы сайтов, такие как цвета элементов меню, цвета ссылок можно изменить в пункте меню Внешний вид > Настроить > Цветовая схема (Appearance > Customize > Color Scheme);

Это конец туториала. Теперь Вы знаете, как изменить цвета, используя Power Builder в вашей Блоггинг теме.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг Темы. Как изменить цвета, используя Power Builder















