- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как изменить размеры рarallaх слайдера
Февраль 10, 2015
Из этого туториала Вы узнаете, как изменить размеры рarallaх слайдера в WordPress.
WordPress. Как изменить размеры рarallaх слайдера
Давайте изменим размеры слайдера:
-
Для того чтобы изменить CSS класс слайдера используйте инструмент разработчика (в нашем случае это Firebug для Mozilla Firefox):
Найдите код для слайдера, который должен выглядеть следующим образом:
.parallax-slider { height: 719px; }Измените высоту и добавьте !important в конце нового кода.
-
Скопируйте код, что Вы получили. Перейдите на вкладку Вид -> Редактор (Appearance->Editor), откройте файл со стилями style.css и добавьте код в конец этого файла. Затем нажмите на ‘Обновить файл‘ (Update File) для того, чтобы сохранить его:
-
Обновите домашнюю страницу вашего сайта, чтобы убедиться, что размеры слайдера изменились.
Далее, мы изменим масштабирование слайдов, для того чтобы оно соответствовало новым размерам слайдера.
-
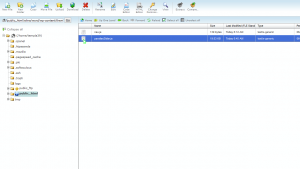
Войдите в FTP или Файловый менеджер (File manager) вашего сервера.
-
Перейдите в папку ‘wp-content/themeXXXX/js‘ и найдите файл ‘parallaxSlider.js‘:
-
Откройте файл и найдите следующий код:
objectResize($('> img', primaryImageHolder), mainImageHolder, "fill");Вам нужно заменить «fill» на «fit» и сохранить файл.
Обновите ваш сайт, чтобы увидеть внесённые изменения.
Вы также можете воспользоваться детальной видео-инструкцией: