- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man die Größen vom Parallaх-Slider ändert
Februar 10, 2015
Von diesem Tutorial erfahren Sie, wie man die Größen vom Parallaх-Slider in WordPress ändert.
WordPress. Wie man die Größen vom Parallaх-Slider ändert
Lassen Sie uns die Größen vom Slider ändern:
-
Um die CSS Klasse vom Slider zu ändern, nutzen Sie das Entwicklerwerkzeug (in unserem Fall ist es Firebug für Mozilla Firefox):
Finden Sie den Code für den Slider, der so aussehen muss:
.parallax-slider { height: 719px; }Ändern Sie die Höhe und fügen Sie !important am Ende des neuen Codes hinzu.
-
Kopieren Sie den Code, den Sie erhalten haben. Öffnen Sie den Tab Aussehen -> Editor (Appearance->Editor), öffnen Sie die Datei mit den Stilen style.css und fügen Sie den Code am Ende dieser Datei. Dann drücken Sie auf ‘Datei aktualisieren‘ (Update File) um sie zu speichern:
-
Aktualisieren Sie die Homepage Ihrer Webseite, um sich zu überzeugen, dass die Größen vom Slider geändert wurden.
Jetzt ändern wir die Skalierung von Dias, damit sie den neuen Größen vom Slider entsprechen kann.
-
Verbinden Sie sich per FTP oder Dateimanager (File manager) Ihres Servers.
-
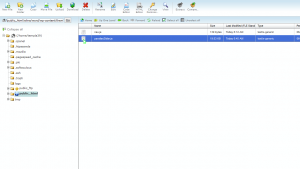
Gehen Sie in den Ornder ‘wp-content/themeXXXX/js‘ und finden Sie die Datei ‘parallaxSlider.js‘:
-
Öffnen Sie diese Dateie und finden Sie den folgenden Code:
objectResize($('> img', primaryImageHolder), mainImageHolder, "fill");Sie sollen “fill” durch “fit” ersetzen und die Datei speichern.
Aktualisieren Sie Ihre Webseite, um die Änderungen zu sehen.
Sie können auch das ausführliche Video-Tutorial nutzen: