- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как отключить лайтбокс для постов, выводимых шорткодами
Январь 23, 2015
Из этого туториала Вы узнаете, как отключить эффект лайтбокс для постов, выводимых при помощи шорткодов в шаблоне WordPress.
WordPress. Как отключить лайтбокс для постов, выводимых шорткодами
К сожалению, Вы не можете отключить эффект лайтбокс для постов, выводимых при помощи шорткодов в админ панели WordPress. Поэтому необходимо следовать таким инструкциям:
-
Войдите в вашу админ панель WordPress, перейдите на вкладку Страницы (Pages) и откройте страницу, которая выводит посты, в отображение которых Вы хотите внести изменения.
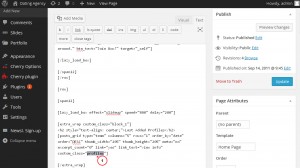
NB: Вы можете использовать админ строку WordPress, для того чтобы получить доступ к редактированию нужной страницы непосредственно с интерфейса сайта (см. скриншот ниже):
-
В текстовом поле редактора поста найдите шорткод, который выводит пост. Например, post_grid в нашем случае. Шорткод будет выглядеть похоже на:
[posts_grid type="team" columns="5" rows="1" order_by="date" order="DESC" thumb_width="205" thumb_height="205" meta="no" excerpt_count="0" link="yes" link_text="view info" custom_class="profiles"]
В этом шорткоде Вам нужно найти custom_class="profiles". Вы будете использовать значение атрибута custom class в новом сценарии (script):
NB: Если ваш шорткод не содержит атрибут custom class, добавьте его с произвольным значением. Не забудьте нажать на кнопку Обновить (Update), для того чтобы сохранить изменения на странице.
-
Теперь Вам необходимо добавить дополнительный сценарий (script), который отключит эффект лайтбокс для этого пользовательского класса (custom class). Используя ваш аккаунт FTP или Файловый менеджер, перейдите в папку /wp-content/themes/themeXXXXX/js (где XXXXX – номер вашей темы). Там Вы найдёте файл my_script.js. Откройте этот файл в любом редакторе кода, например, Notepad++.
Внимание! Всегда делайте резервную копию файла, который хотите отредактировать. Это поможет Вам обратить изменения, если это будет необходимо.
-
Добавьте следующий сценарий в самом конце файла перед закрывающим тэгом })(jQuery):
jQuery(document).ready(function(){ jQuery('.posts-grid.posts-grid-two figure a[rel*="prettyPhoto"]').attr('rel',''); jQuery('.posts-grid.posts-grid-two figure a').click(function(e) { e.preventDefault(); }); }); -
В этом сценарии Вам нужно изменить класс "posts-grid.posts-grid-two" на ваш пользовательский класс из шорткода, в нашем сдучае — "profiles". Сценарий со всеми необходимыми изменениями будет выглядеть следующим образом:
jQuery(document).ready(function(){ jQuery('.profiles figure a[rel*="prettyPhoto"]').attr('rel',''); jQuery('.profiles figure a').click(function(e) { e.preventDefault(); }); }); -
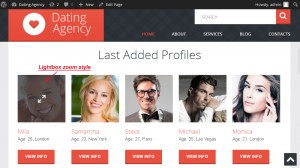
Сохраните изменения в файле. Обновите страницу, чтобы увидеть изменения на вашем сайте. Вы можете убедиться, что эффект лайтбокс успешно отключен.
-
Для того чтобы отключить стилизацию масштабирования (zoom style) для ваших изображений, Вам необходимо добавить следующее правило в самом конце файла /wp-content/themes/themeXXXXX/style.css:
.profiles .zoom-icon { background: none!important; } .profiles .zoom-icon:before { background: none!important; }Замените класс ".profiles" на ваш пользовательский класс в этом правиле CSS. Не забудьте сохранить файл после внесения изменений.
Это конец данного туториала. Теперь Вы знаете, как отключить эффект лайтбокс для постов, выводимых при помощи шорткодов.
Вы также можете воспользоваться детальной видео-инструкцией: