- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man den Lightbox-Effekt für Beiträge, die mit Hilfe von Shortcodes angezeigt werden, deaktiviert
Januar 23, 2015
Von diesem Tutorial erfahren Sie, wie man den Lightbox-Effekt für Beiträge, die mit Hilfe von Shortcodes in der WordPress Vorlage angezeigt werden, deaktiviert.
Leider können Sie den Lightbox-Effekt für Beiträge, die mit Hilfe von Shortcodes angezeigt werden, im Control Panel WordPress nicht deaktivieren. Aus diesem Grund müssen Sie den folgenden Anleitungen folgen:
-
Loggen Sie sich ins Control Panel WordPress ein, finden Sie den Tab Seiten (Pages) und öffnen Sie die Seite, die die Beiträge anzeigt und wo Sie Änderungen vornehmen möchten.
NB: Sie können die Adminzeile WordPress nutzen, um den Zugang zur Bearbeitung der notwendigen Seite per Webseiteninterface (schauen Sie sich das Bildschirmfoto unten an) zu erhalten:
-
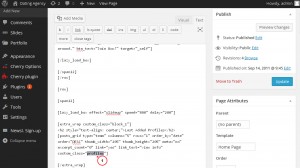
Im Textfeld des Beitragseditors finden Sie den Shortcode, der den Beitrag anzeigt. In unserem Fall ist es post_grid (als Beispiel). Der Shortcode wird so aussehen:
[posts_grid type="team" columns="5" rows="1" order_by="date" order="DESC" thumb_width="205" thumb_height="205" meta="no" excerpt_count="0" link="yes" link_text="view info" custom_class="profiles"]
In diesem Shortcode sollen Sie custom_class="profiles" finden. Sie werden den Attributwert custom class in das neue Skript (script) nutzen:
NB: Wenn der Shortcode das Attribut custom class nicht enthält, fügen Sie es mit beliebigem Wert hinzu. Vergessen Sie nicht, auf den Button Aktualisieren (Update) zu drücken, um die Änderungen auf der Seite zu speichern.
-
Sie sollen jetzt ein zusätzliches Script (script), das den Lightbox-Effekt für diese benutzerdefinierte Klasse (custom class) deaktiviert, hinzufügen. Indem Sie Ihr FTP-Konto oder Dateimanager nutzen, finden Sie den Ordner /wp-content/themes/themeXXXXX/js (wo XXXXX die Nummer Ihres Themes ist). Dort finden Sie die Datei my_script.js. Öffnen Sie diese Datei in jedem Code-Editor, zum Beispiel, Notepad++.
Achtung! Erstellen Sie immer die Sicherungskopie der Datei, die Sie bearbeiten möchten. Dies hilft Ihnen die vorgenommenen Änderungen rückgängig zu machen, wenn es nötig ist.
-
Fügen Sie das folgende Script am Ende der Datei vor dem schließenden Tag })(jQuery) hinzu:
jQuery(document).ready(function(){ jQuery('.posts-grid.posts-grid-two figure a[rel*="prettyPhoto"]').attr('rel',''); jQuery('.posts-grid.posts-grid-two figure a').click(function(e) { e.preventDefault(); }); }); -
In diesem Script sollen Sie die Klasse"posts-grid.posts-grid-two" durch Ihre benutzerdefinierte Klasse aus dem Shortcode ersetzen. In unserem Fall ist es "profiles". Das Script mit allen notwendigen Änderungen wird so aussehen:
jQuery(document).ready(function(){ jQuery('.profiles figure a[rel*="prettyPhoto"]').attr('rel',''); jQuery('.profiles figure a').click(function(e) { e.preventDefault(); }); }); -
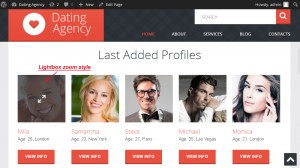
Speichern Sie die Änderungen in der Datei. Aktualisieren Sie die Seite, um die Änderungen auf Ihrer Webseite zu sehen. Sie können sich überzeugen, dass der Lightbox-Effekt erfolgreich deaktiviert wurde.
-
Um den Zoomstil (zoom style) für Ihre Bilder zu deaktivieren, sollen Sie die folgende Regel am Ende der Datei /wp-content/themes/themeXXXXX/style.css hinzufügen:
.profiles .zoom-icon { background: none!important; } .profiles .zoom-icon:before { background: none!important; }Ersetzen Sie die Klasse ".profiles" durch Ihre benutzerdefinierte Klasse in dieser CSS Regel. Vergressen Sie nicht, die Datei nach den vorgenommenen Änderungen zu speichern.
Das Tutorial ist jetzt zu Ende. Sie können jetzt selbst den Lightbox-Effekt für Beiträge, die mit Hilfe von Shortcodes angezeigt werden, deaktivieren.
Sie können auch das ausführliche Video-Tutorial nutzen:
Wie man den Lightbox-Effekt für Beiträge, die mit Hilfe von Shortcodes angezeigt werden, deaktiviert