- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как изменить ширину колонок на страницах единичных записей галереи
Май 29, 2015
WordPress. Как изменить ширину колонок на страницах единичных записей галереи
Из этого туториала Вы узнаете, как изменить ширину колонок на страницах единичных записей галереи в шаблонах WordPress.
-
Вы можете видеть, что ширина левой колонки с изображением имеет span7:
Правая колонка имеет span5:
-
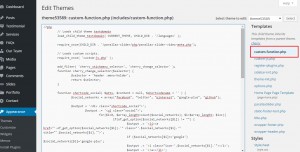
Нам нужно изменить spans для того, чтобы отрегулировать ширину колонок. Откройте админ панель и перейдите на вкладку Внешний вид -> Редактор (Appearance -> Editor). Откройте файл custom-function.php для редактирования:
-
Добавьте следующий код перед закрывающим тегом php:
if ( !function_exists('cherry_get_layout_class') ) { function cherry_get_layout_class($layout) { switch ($layout) { case 'full_width_content': $layout_class = apply_filters( "cherry_layout_wrapper", "span12" ); break; case 'content': $layout_class = apply_filters( "cherry_layout_content_column", "span8" ); $layout_class .= ' '.of_get_option('blog_sidebar_pos'); break; case 'sidebar': $layout_class = apply_filters( "cherry_layout_sidebar_column", "span4" ); break; case 'left_block': $layout_class = apply_filters( "cherry_layout_left_block_column", "span7" ); break; case 'right_block': $layout_class = apply_filters( "cherry_layout_right_block_column", "span5" ); break; } return $layout_class; } } -
Нам нужно изменить spans для left_block и для right_block:
-
Мы изменили span для right_block на span7 и span для left_block на span5. Это сделает правую колонку с изoбражением меньше. Нажмите на Обновить файл (Update file), для того чтобы сохранить изменения:
-
Обновите страницу. Мы успешно изменили ширину левой и правой колонок:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как изменить ширину колонок на страницах единичных записей галереи