- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress Cherry 3.x. Wie man die Spaltenbreite für Portfolio-Einträge auf einzelnen Seiten ändert
Mai 29, 2015
WordPress. Wie man die Spaltenbreite für Portfolio-Einträge auf einzelnen Seiten ändert
Von diesem Tutorial erfahren Sie, wie man die Spaltenbreite für Portfolio-Einträge auf einzelnen Seiten in WordPress Vorlagen ändert.
-
Sie sehen, dass die Breite der linken Spalte mit dem Bild span7 ist:
Die rechte Spalte ist span5:
-
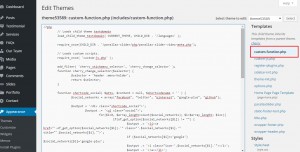
Wir müssen spans ändern, um die Spaltenbreite anzupassen. Öffnen Sie das Control Panel und finden Sie den Tab Aussehen -> Editor (Appearance -> Editor). Öffnen Sie die Datei custom-function.php zur Bearbeitung:
-
Fügen Sie den folgenden Code vor dem schließenden Tag php hinzu:
if ( !function_exists('cherry_get_layout_class') ) { function cherry_get_layout_class($layout) { switch ($layout) { case 'full_width_content': $layout_class = apply_filters( "cherry_layout_wrapper", "span12" ); break; case 'content': $layout_class = apply_filters( "cherry_layout_content_column", "span8" ); $layout_class .= ' '.of_get_option('blog_sidebar_pos'); break; case 'sidebar': $layout_class = apply_filters( "cherry_layout_sidebar_column", "span4" ); break; case 'left_block': $layout_class = apply_filters( "cherry_layout_left_block_column", "span7" ); break; case 'right_block': $layout_class = apply_filters( "cherry_layout_right_block_column", "span5" ); break; } return $layout_class; } } -
Wir müssen spans durch left_block und für right_block ersetzen:
-
Wir haben span für right_block durch span7 und span für left_block durch span5 ersetzt. Dies macht die rechte Spalte mit dem Bild kleiner. Drücken Sie Datei aktualisieren (Update file), um die Änderungen zu speichern:
-
Aktualisieren Sie die Seite. Wir haben erfolgreich die Breite sowohl der rechten als auch der linken Spalten geändert:
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
WordPress. Wie man die Spaltenbreite für Portfolio-Einträge auf einzelnen Seiten ändert