- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как работать с плагином Cherry Media Parallax (на основе Cherry Framework 3.x)
Декабрь 3, 2014
Команда технической поддержки с гордостью представляет вашему вниманию новый туториал по работе с плагином Cherry MediaParallax в WordPress, который покажет как менять дизайн содержимого страниц сайта добавляя эффект parallax.
WordPress. Как работать с плагином Cherry MediaParallax
Обычно после установки шаблона для WordPress у всего содержимого сайта одинаковый фоновый рисунок. Если же вы хотите изменить дизайн отдельно взятого участка можно использовать эффект parallax.
Во-первых надо подготовить сайт к работе с плагином, который добавит эффект parallax:
- Скачайте нужный плагин по следующей ссылке и сохраните файл плагина на компьютере:
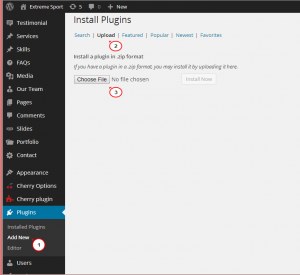
- Установите плагин на своем сайте на WordPress в меню Плагины -> Добавить новый -> Загрузить (Plugins -> Add new -> Upload) :
- Проверьте, активирован ли плагин, в меню Плагины -> Установленные плагины (Plugins -> Installed plugins). После его активации можно использовать шорткоды Cherry Parallax на страницах сайта.
Для того, чтобы использовать эффект parallax, откройте любую страницу сайта и поместите необходимое содержимое внутрь шорткода эффекта parallax.
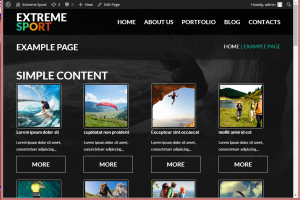
- Например, на странице сайта выводится шорткод сетки постов posts_grid :
[posts_grid columns="4" rows="2" order_by="date" order="DESC" thumb_width="150" thumb_height="150" meta="no" excerpt_count="7" link="yes" link_text="more"]
- Для добавления медиа-файлов на фон этой части содержимого надо изменить код на
[cherry_media_parallax typemedia="video" buffer_ratio="1" src_mp4="curtsurfing.mp4" src_webm="curtsurfing.webm" src_ogv="curtsurfing.ogv" src_poster="curtsurfing.jpg" custom_class="cherry_media_parallax_1"] [posts_grid columns="4" rows="2" order_by="date" order="DESC" thumb_width="150" thumb_height="150" meta="no" excerpt_count="7" link="yes" link_text="more"] [/cherry_media_parallax]
В данном шорткоде cherry_media_parallax доступны следующие настройки:
-
typemedia="video"
или
typemedia="image"
определяет, видео или изображение будет отображено на фоне выбранного содержимого. По умолчанию атрибут установлен на видео.
-
buffer_ratio="1"
Параметр Buffer_ratio определяется числовым значением с плавающей точкой (float), где число указывает отношение размера большего блока с эффектом parallax к размеру меньшего внешнего контейнера. Чем больше числовое значение, тем больше сдвиг фоновой медиа составляющей, и тем сильнее выражается эффект.
-
src_mp4="curtsurfing.mp4" src_webm="curtsurfing.webm" src_ogv="curtsurfing.ogv"В случае использования видео надо будет указать путь к видео файлу в 3 форматах: mp4, webm, ogv. Просто загрузите видео в вашу библиотеку медиа файлов (Media Library) и укажите имена файлов в шорткоде.
-
src_poster="curtsurfing.jpg"Изображение Scr_poster используется в браузерах, которые не поддерживают тег video . Poster является необязательным атрибутом тега video, эта картинка отображается пока браузер загружает и обрабатывает видео файлы. Такое же изображение появится в устаревших браузерах, как, например, IE 8 или любой другой браузер, который по разным причинам не может отобразить фоновое видео.
-
custom_class="cherry_media_parallax_1"Также можно определить пользовательский класс css для применения правил стилей к выбранной части содержимого.
-
- Другой вид шорткода эффекта parallax выглядит как
[cherry_fixed_parallax src_poster="content_bg1.jpg" offset_value="no" fixed_value="no" custom_class="cherry_fixed_parallax1"] [posts_grid columns="4" rows="2" order_by="date" order="DESC" thumb_width="150" thumb_height="150" meta="no" excerpt_count="7" link="yes" link_text="more"] [/cherry_fixed_parallax]
Этот тип эффекта использует такое свойство css, как background-attachment: fixed; со сдвигом по позиции фона (background-position).
В данном типе шорткода доступны следующие настройки:
-
src_poster="content_bg1.jpg"Загрузите нужное изображение в библиотеку медиа файлов (Media Library) и укажите его название.
-
offset_value="no"Значение Offset да/нет (yes/no) определяет сдвиг фонового изображения при прокрутке страницы.
-
fixed_value="no"Значение Fixed да/нет (yes/no) определяет css свойство background-attachment: fixed; , аналогично можно добавить строку invert_value да/нет (yes / no) чтобы отобразить эффект в случае необходимости.
-
custom_class="cherry_media_parallax_1"Также можно определить пользовательский класс css для применения правил стилей к выбранной части содержимого.
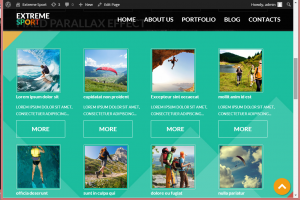
На сайте примененный эффект будет выглядеть как:
-
Спасибо за ознакомление с данной статьей. Вы также можете воспользоваться детальной видео-инструкцией ниже: