- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie arbeitet man mit dem Plugin Cherry Media Parallax (auf der Basis von Cherry Framework 3.x)
Dezember 3, 2014
Das Support-Team stellt Ihnen mit Stolz das neue Tutorial über die Arbeit mit dem Plugin Cherry MediaParallax in WordPress, das zeigt, wie ändert man das Design des Seiteninhalts mit Hilfe von dem parallax Effekt.
WordPress. Wie arbeitet man mit dem Plugin Cherry MediaParallax
Normalerweise nach der Installation der Vorlage für WordPress hat der ganze Inhalt das gleiche Hintergrundbild. Wenn Sie das Desing eines Bereiches ändern möchten, können Sie den Effekt parallax nutzen.
Zuerst sollen Sie die Webseite für die Arbeit mit dem Plugin, das den Effekt parallax hinzufügt, vorbereiten:
- Laden Sie das notwendige Plugin von dem Service GitHubherunter. Drücken Sie auf den Button Archiv hochladen (Download ZIP) in der rechten Spalte und dann drücken Sie den Button Speichern (Save) , um die Datei des Plugins auf dem Computer zu speichern:
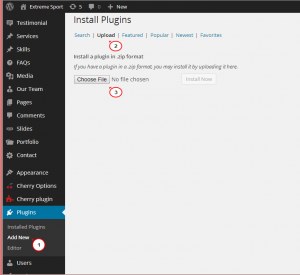
- Installieren Sie das Plugin auf Ihrer Webseite WordPress im Menü Plugins -> Neu hinzufügen -> Hochladen (Plugins -> Add new -> Upload) :
- Überprüfen Sie, ob das Plugin aktiviert wurde. Gehen Sie ins Menü Plugins -> Installierte Plugins (Plugins -> Installed plugins). Nachdem Sie es aktiviert haben, können Sie Shortcodes Cherry Parallax auf den Seiten der Webseite nutzen.
Um den Effekt parallax zu nutzen, öffnen Sie jegliche Seite der Webseite und fügen Sie den notwendigen Inhalt in den Shortcode des Efekktes parallax ein.
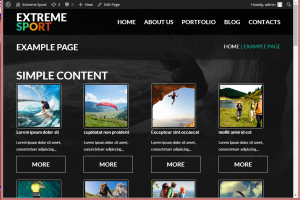
- Zum Beispiel, auf der Seite der Webseite werden die Shortcodes des Posts-Rasters posts_grid dargestellt:
[posts_grid columns="4" rows="2" order_by="date" order="DESC" thumb_width="150" thumb_height="150" meta="no" excerpt_count="7" link="yes" link_text="more"]
- Um die Mediendateien zum Hintergrund dieses Inhaltsteils hinzuzufügen, sollen Sie den Code ersetzen
[cherry_media_parallax typemedia="video" buffer_ratio="1" src_mp4="curtsurfing.mp4" src_webm="curtsurfing.webm" src_ogv="curtsurfing.ogv" src_poster="curtsurfing.jpg" custom_class="cherry_media_parallax_1"] [posts_grid columns="4" rows="2" order_by="date" order="DESC" thumb_width="150" thumb_height="150" meta="no" excerpt_count="7" link="yes" link_text="more"] [/cherry_media_parallax]
In diesem Shortcode cherry_media_parallax sind die folgenden Einstellungen verfügbar:
-
typemedia="video"
oder
typemedia="image"
definiert, ob ein Video oder ein Bild im Hintergrund des ausgewählten Inhalts dargestellt wird. Standardmäßig wurde das Video installiert.
-
buffer_ratio="1"
Die Option Buffer_ratio wird durch den numerischen Wert mit Floating Point (float) definiert, wo die Anzahl die Verhältnisgröße des großen Blocks mit dem Effekt parallax mit der Größe von dem kleineren Außencontainer festlegt. Je höher der Zahlenwert ist, desto mehr ist die Verschiebung von dem Hintergrund der Medienkomponente und desto stärker wird der Effekt angezeigt.
-
src_mp4="curtsurfing.mp4" src_webm="curtsurfing.webm" src_ogv="curtsurfing.ogv"Wenn Sie das Video nutzen, sollen Sie dann den Pfad zur Videodatei in 3 Formaten eingeben: mp4, webm, ogv. Laden Sie einfach das Video in Ihre Medienbibliothek (Media Library) hoch und geben Sie die Dateinamen im shortcode ein.
-
src_poster="curtsurfing.jpg"Das Bild Scr_poster wird in Browsern benutzt, die den Tag video nicht unterstützen. Poster ist nicht unbedingtes Attribut des Tags video. Dieses Bild wird während dem Browser-Download und der Verarbeitung von Videodateien angezeigt. Das gleiche Bild wird auch in älteren Browsern wie IE 8 oder anderer Browser, der aus verschiedenen Gründen das Hintergrundbild nicht darstellen kann, angezeigt.
-
custom_class="cherry_media_parallax_1"Es ist auch möglich benutzerdefinierte CSS-Klasse zu definieren, um Stilregeln auf den ausgewählten Teil des Inhalts zu verwenden.
-
- Der andere Typ des Shortcodes für den parallax Effekt sieht so aus
[cherry_fixed_parallax src_poster="content_bg1.jpg" offset_value="no" fixed_value="no" custom_class="cherry_fixed_parallax1"] [posts_grid columns="4" rows="2" order_by="date" order="DESC" thumb_width="150" thumb_height="150" meta="no" excerpt_count="7" link="yes" link_text="more"] [/cherry_fixed_parallax]
Dieser Effekttyp verwendet solche css Eigenschaft, wie background-attachment: fixed; mit der Verschiebung von der Hintergrundposition (background-position).
Bei dieser Art von dem Shortcode sind die folgenden Einstellungen verfügbar:
-
src_poster="content_bg1.jpg"Laden Sie das notwendige Bild in die Medienbibliothek (Media Library) hoch und geben Sie seinen Namen ein.
-
offset_value="no"Der Wert Offset Ja/Nein (yes/no) definiert die Verschiebung des Hintergrundbildes beim Scrollen der Seite.
-
fixed_value="no"Der Wert Fixed Ja/Nein (yes/no) definiert die css Eigenschaft background-attachment: fixed; , auf die gleiche Weise kann man die Zeile invert_value Ja/Nein (yes / no) hinzufügen, um den Effekt nötigenfalls darzustellen.
-
custom_class="cherry_media_parallax_1"Es ist auch möglich benutzerdefinierte CSS-Klasse zu definieren, um Stilregeln auf den ausgewählten Teil des Inhalts zu verwenden.
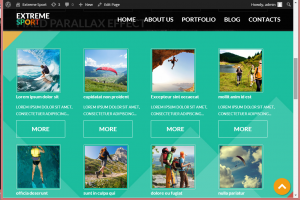
Auf der Webseite wird das angewandte Effekt so aussehen:
-
Vielen Dank, dass Sie sich mit diesem Artikel bekannt gemacht haben. Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie arbeitet man mit dem Plugin Cherry MediaParallax