- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Обзор Power builder
Август 29, 2016
Из этого туториала Вы узнаете, как работать с Power Builder.

-
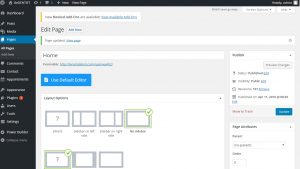
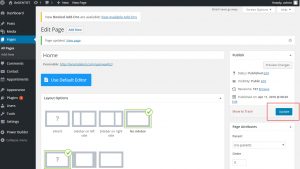
Перейдите в админ панель и откройте одну из страниц. Мы внесём изменения в Домашнюю страницу. Стандартный редактор удалит содержимое, добавленное при помощи Power Builder. Используйте Стандартный редактор, только если Вы планируете работать с содержимым используя только этот редактор WordPress.

-
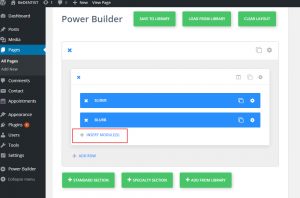
Прокрутите страницу вниз, для того чтобы получить доступ к Power Builder. Содержимое каждого раздела предоставляется модулями.

-
Вы можете изменить настройки модуля, используя значок «Шестерёнка». Для каждого модуля есть свои особые настройки. Настройки модуля зависят от шаблона, так что та или иная настройка может быть недоступна в вашем шаблоне.

-
Мы открыли настройки модуля Slider. Нажмите на настройки слайда, для того чтобы изменить изображение слайда и другие настройки. Вы можете изменить настройки модуля и сохранить изменения.

-
Вы можете добавить модули в существующий раздел, используя кнопку «Добавить модуль».

-
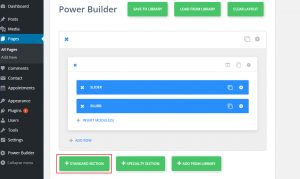
Давайте добавим новый стандартный раздел.

-
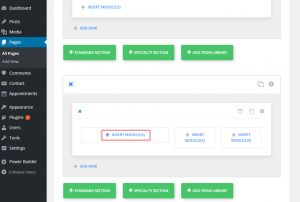
Выберите подходящий макет.

-
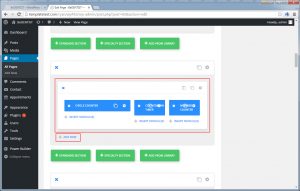
Нажмите на кнопку Добавить модуль (Insert module(s)), для того чтобы добавить модуль в макет.

-
Выберите нужный модуль.

-
Укажите необходимые значения настроек. В каждом модуле есть Расширенные настройки дизайна (Advanced design settings), здесь Вы можете изменить цвета, шрифты и т.д.
Вы можете изменить конкретные стили CSS в разделе Пользовательский CSS (Custom CSS).
-
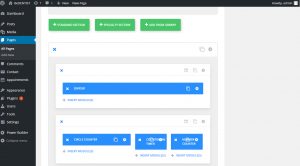
Мы добавили модули в созданный раздел. Давайте добавим ещё один ряд, используя функцию Добавить ряд (Add row).

-
Выберите макет и модули для него. Мы добавили модуль Divider.

-
Обновите страницу, для того чтобы просмотреть изменения.

-
Вы можете добавить раздел «Особый» так же, как и Стандартный раздел. Ознакомитесь с видео версией туториала для получения более детальной информации.
Вы можете также ознакомиться с детальным-видео-туториалом ниже:
WordPress. Как работать с Power builder













