- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Обзор настроек шаблона
Март 14, 2012
Этот туториал покажет основные возможности настройки темы WordPress.
Настройки темы позволяют редактировать разметку темы. Они позволяют редактировать общие настройки, такие как шрифт, CSS, лого, слайдер и другие настройки. Каждая тема имеют свои настройки, поэтому они могут отличаться от Вашей специфической темы.
1. Go to Appearance > Theme Options.
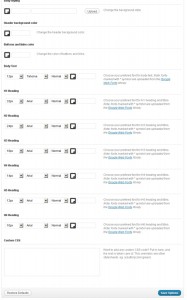
2. Общие настройки.
Общие настройки позволяют изменить цвет темы, используя секцию CSS. Здесь же Вы можете изменить стиль шрифта.
— Body styling — здесь Вы можете выбрать цвет фона.
— Header background color — Цвет хедера
— Buttons and links color — Цвет кнопок и ссылок
— H1-H6 Headings — Вы можете выбрать шрифт для заголовков из библиотеки веб-шрифтов Google.
— Body Text — Шрифт для основного текста из библиотеки веб-шрифтов Google.
— Custom CSS — Вы можете вставить сюда Ваш CSS код без необходимости физического редактирования CSS файлов.
3. Лого и иконка сайта.
В этой секции Вы можете изменить лого или добавить иконку для Вашего WordPress сайта.
— What kind of logo? — определяет тип лого: тестовое или изображение.
— Logo URL — здесь Вы можете загрузить лого по ссылке, с компьютера или Медиа библиотеки.
— Favicon — вы можете указать иконку сайта, загрузить ее или выбрать из библиотеки.
4. Навигация.
В этой секции Вы можете настроить меню.
Delay — задержка в миллисекундах при затухании меню
Fade-in animation — включение/выключение анимации затухания
Slide-down animation — включение/выключение анимации слайдера
Speed — скорость выпадания меню
Arrows markup — включение/выключение указателей для выпадающих меню.
Drop shadows — включение/выключение тени подменю
5. Слайдер.
Здесь Вы можете редактировать настройки и эффекты.
Sliding effect — эффект переключения слайдера
Sliding direction — направление слайдера — горизонтальное или вертикальное
Slideshow — автоматическое переключение слайдов
Pause time — задержка между слайдами (миллисекунды)
Animation speed — скорость анимации (миллисекунды)
Next & Prev navigation — включение/выключение кнопок Вперед и Назад
Pagination — включение/выключение нумерации страниц
Keyboard — позволяет переключать слайды с помощью клавиатуры — кнопками влево-вправо
Mousewheel — позволяет переключать слайды мышью
Randomize — показ слайдов в случайном порядке
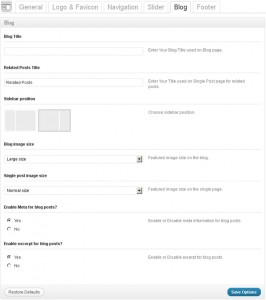
6. Блог.
В данной секции Вы можете изменить разметку блога, изменить настройки изображений.
— Blog Title — изменения названия блога
— Related Posts Title — название для соотносящихся статей.
— Sidebar position — позиция для боковой панели (правая или левая)
— Blog image size — определяет размер изображения в блоге
— Single post image size — размер изображения в посте
— Enable Meta for blog posts? — отображение meta для постов
— Enable excerpt for blog posts? — отображение выдержки поста
7. Футер.
Здесь Вы можете изменить копирайт, добавить статистику сайта, включить или выключить меню в футере.
Footer copyright text — контент для футере. Если поде пустое, то будет отображаться контент по умолчанию (он находится в файле footer.php).
Google Analytics Code — здесь Вы можете вставить код для сбора статистики сайта. Например, Google Analytics.
Feedburner URL — Feedburner — это сервис Google, который работает с Вашей RSS лентой. Вставьте сюда ссылку, что посетители сайта могли видеть обновления постов.
Display Footer menu — включение/выключение меню в футере.