- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
WordPress. Opciones de tema
marzo 14, 2012
Este tutorial examina las opciones de tema de WordPress.
Las opciones de tema le permiten personalizar el diseño de su tema. Le permiten configurar los ajustes generales como el estilo del tipo de letra, el diseño personalizado css, el logotipo, el slider de navegación y otros ajustes. Tenga en cuenta que su tema puede tener otras opciones.
1. Abra Appearance > Theme Options (Apariencia > Opciones de tema).
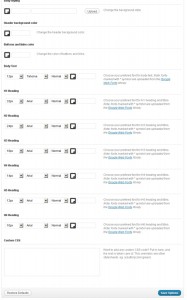
2. Configuración General.
Configuración General le rpermite cambiar los colores principales del tema. Usted puede agregar estilos CSS al tema. Allí Usted también puede cambiar los estilos de tipos de letra.
– Body styling – Usted puede elegir el color y el diseño del fondo.
– Header background color – El color del fondo de la cabecera.
– Buttons and links color – El color de los botones y enlaces.
– H1-H6 Headings – Usted puede elegir su tipo de letra preferido para las cabeceras y los títulos. Nota: * al lado del tipo de letra significa que el tipo de letra es incluido en la biblioteca Google Web Fonts.
– Body Text – Usted puede elegir su su tipo de letra preferido para el texto principal. Nota: * a lado del tipo de letra significa que el tipo de letra es incluido en la biblioteca Google Web Fonts.
– Custom CSS – si es necesario agregar algunas reglas CSS, pero no quiere meterse con el fichero CSS principal, Usted puede utilizar este campo. Sólo tiene que insertar la nueva regla css.
3. Logotipo y Favicon.
esta sección Usted puede reemplazar el logotipo y configurar el favicon para su WordPress.
– What kind of logo? – indica el tipo de logotipo que Usted va a usar (logotipo de texto o una imagen).
– Logo URL – si Usted ha elegido el logotipo de imagen, Usted puede subir la nueva imagen con la ayuda de la función ‘subir’ o utilizar cualquier imagen de la biblioteca multimedia.
– Favicon – Usted puede subir el nuevo favicon con la ayuda de la función ‘subir’ o utilizar cualquier imagen de la biblioteca multimedia.
4. Navegación.
En esta sección Usted puede ajustar la configuración del menú.
Delay – el retraso en milisegundos que define el momento cuando el menú se oculta.
Fade-in animation – activar/desactivar la animación de fade-in.
Slide-down animation – activar/desactivar la animación de slide.
Speed – la velocidad de expansión del submenú.
Arrows markup – activar/desactivar las flechas de los elementos del menú con submenús.
Drop shadows – mostrar/ocultar la sombra del submenú.
5. Slider.
Esta sección le permite modificar la configuración de slider y los efectos.
Sliding effect – el efecto de transición de slider.
Sliding direction – la dirección de slides, ‘horizontal’ o ‘vertical’.
Slideshow – la animación automática.
Pause time – el retraso entre los slides (ms).
Animation speed – la velocidad de la animación (ms).
Next & Prev navigation – mostrar/ocultar los botones Next & Prev (Anterior, Siguiente)
Pagination – mostrar u ocultar la paginación (por ejemplo, 1, 2, 3, 4 …)
Keyboard – permite la navegación de slider por medio del teclado teclas izquierda/derecha.
Mousewheel – permite la navegación de slider por medio de la rueda del ratón.
Randomize – aleatorizar el orden de slides.
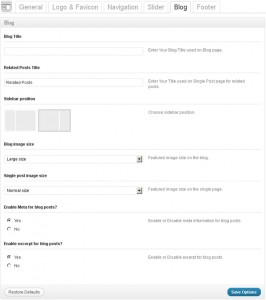
6. Blog.
En la pantalla de la sección de blog se puede cambiar el diseño de la página del blog y cambiar la configuración de imagen.
– Blog Title – su título del blog utilizado en la página de Blog.
– Related Posts Title – su título utilizado en la página de Entrada Individual para las entradas relacionadas.
– Sidebar position – Usted puede elegir la posición de la barra lateral (derecha o izquierda).
– Blog image size – el tamaño de la imagen (tamaño normal o tamaño grande) de la página de Blog.
– Single post image size – el tamaño de la imagen (tamaño normal o tamaño grande) de la página de entrada.
– Enable Meta for blog posts? – mostrar meta para entradas.
– Enable excerpt for blog posts? – mostrar extracto para entradas.
7. Pie de página.
La sección Pie de página le permite cambiar el texto de derechos de autor del pie de página, agregar un código de una aplicación de estadísticas o activar/desactivar el menú de pie de página.
Footer copyright text – el contenido del pie de página. Si el campo de texto está vacío, el contenido predeterminado es mostrado. Se encuentra en el fichero footer.php.
Google Analytics Code – se puede agregar un código para la recolección de las estadísticas SEO de su sitio web. Por ejemplo, el código de Google Analytics.
Feedburner URL – Feedburner es un servicio de Google que se encarga de su feed RSS. Pegue su URL de Feedburner aquí para que los visitantes lo vean en su sitio web.
Display Footer menu – activar o desactivar el menú del pie de página.