- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Решение ошибок в WordPress. Виджеты сайта отсутствуют
Декабрь 4, 2014
Команда технической поддержки представляет вашему вниманию новый туториал, из которого вы узнаете, как исправить проблему пропавших виджетов.
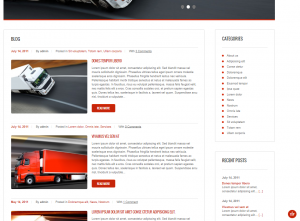
Решение ошибок в WordPress. Виджеты сайта отсутствуют
Например, после добавления виджетов на Главную страницу (Home page) в меню Внешний вид (Appearance) -> Виджеты (Widgets) в панели управления, на Главной странице все еще выводятся только записи блога:
Такая же проблема может возникать и с боковой панелью страницы блога — виджеты добавлены в соответствующую область виджетов (Sidebar widget area), но не отображаются на сайте.
Для решения этой проблемы вы можете следовать пошаговой инструкции:
-
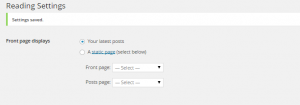
Войдите в панель управления WordPress. Перейдите в раздел Настройки (Settings) -> Чтение (Reading). Вы увидите, что первая страница сайта (Front page) настроена для отображения новых записей:
-
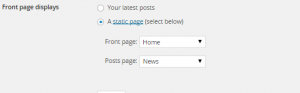
Для отображения виджетов на сайте воспользуйтесь параметром «Статическая страница» («Static page») и выберите, какие страницы сайта будут первой и страницей записей. Если в вашем списке нет страниц Главная (Home) и Блог (Blog), их надо будет создать. Вы можете воспользоваться этой инструкцией.
-
Выберите Первую страницу (Front Page) и Страницу записей (Posts Page) и сохраните изменения:
-
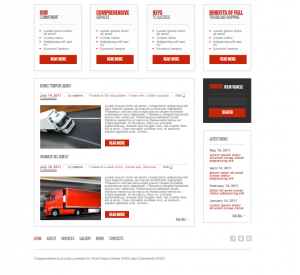
После сохранения изменений вы можете обновить сайт. Теперь ваши виджеты отображаются на Главной странице:
Вы также можете воспользоваться детальным видео-туториалом: