- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как работать с виджетом «Мета»
Февраль 2, 2015
Наша команда техподдержки рада представить новый туториал о том, как работать с виджетом Мета (Meta Widget) в WordPress.
WordPress. Как работать с виджетом «Мета»
Виджет «Мета» (Meta Widget) – это один из стандартных виджетов в WordPress. Как правило, он выглядит так:
Как Вы можете видеть, по умолчанию он содержит меню с 5-ю ссылками:
-
Ссылка Зарегистрироваться/Администратор сайта (Register/Site Admin) перенаправит Вас в админ панель WordPress или откроет регистрационную форму (это зависит от того, вошли Вы в админ панель сайта или нет).
-
Ссылка Войти/Выйти (Log in/out) используется для вывода формы входа на странице входа в админ панель вашего сайта или для выхода из админ панели.
-
Ссылка RSS — лента (Entries RSS) открывает ленту новостей вашего сайта (самые свежие записи отображаются первыми).
-
Ссылка RSS-комментарии (Comments RSS) открывает ленту комментариев вашего сайта (самые свежие комментарии отображаются первыми).
-
Ссылка на WordPress.org открывает официальный сайт сообщества WordPress .
Для того чтобы добавить этот виджет на ваш сайт, выполните следующее:
-
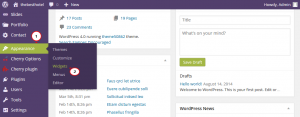
Перейдите на вкладку Вид —> Виджеты (Appearance —> Widgets) в вашей админ панели WordPress:
-
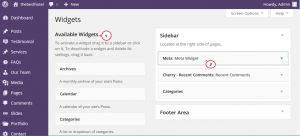
Найдите виджет «Мета» (Meta Widget) по левую сторону в разделе «Доступные виджеты». Переместите этот виджет в нужную область виджетов (widget area), просто перетянув его туда (drag’n’drop):
-
Обновите ваш сайт для того, чтобы увидеть что получилось. Вы можете переместить этот виджет в область неактивных виджетов для того, чтобы убрать его с сайта, если необходимо.
По умолчанию меню виджета изменить нельзя. Поэтому, если Вы хотите удалить или отредактировать лишь некоторые из них, Вам нужно сделать следующее:
-
Перейдите на вкладку Вид —> Виджеты (Appearance —> Widgets) в вашей админ панели WordPress.
-
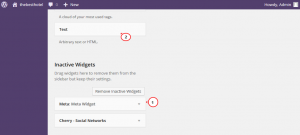
Переместите виджет «Мета» (Meta Widget) в область Неактивные виджеты (Inactive widgets). Выберите Текстовый виджет слева и поместите его в область виджетов сайта вместо виджета «Мета»:
-
Вставьте следующий код в текстовое поле, заменяя example.com на ссылку на ваш сайт:
<ul> <li> <a href="http://example.com/wp-login.php?action=register">Зарегистрироваться</a></li> <li> <a href="http://example.com/wp-login.php">Войти в систему</a> </li> <li> <a title="Syndicate this site using RSS 2.0" href="http://example.com/feed/"><abbr title="Really Simple Syndication">RSS</abbr>-лента</a> </li> <li> <a title="The latest comments to all posts in RSS" href="http://example.com/comments/feed/"><abbr title="Really Simple Syndication">RSS</abbr>-комментарии</a> </li> <li> <a title="Powered by WordPress, state-of-the-art semantic personal publishing platform." href="http://wordpress.org/">WordPress.org</a> </li> </ul>
-
Теперь Вы можете удалить или переименовать ссылки. Например, удалим ссылку «RSS-комментарии» (Comments RSS) и добавим ссылку «Блог вашего друга» (My friend’s blog) внизу списка. Вам нужно изменить как следующим образом:
<ul> <li> <a href="http://example.com/wp-login.php?action=register">Зарегистрироваться</a> </li> <li> <a href="http://example.com/wp-login.php">Войти в систему</a> </li> <li> <a title="Syndicate this site using RSS 2.0" href="http://example.com/feed/"><abbr title="Really Simple Syndication">RSS</abbr>-лента</a> </li> <li> <a title="Powered by WordPress, state-of-the-art semantic personal publishing platform." href="http://wordpress.org/">WordPress.org</a> </li> <li> <a title="My friends blog!" href="http://testlink.org/">Также посетите сайт моего друга!</a> </li> </ul>
-
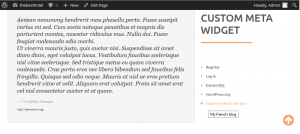
После внесения изменений сохраните виджет и обновите ваш сайт чтобы увидеть внесённые изменения:
Спасибо за ознакомление с туториалом!
Вы также можете воспользоваться детальной видео-инструкцией: