- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie arbeitet man mit dem Widget «Meta»
Februar 2, 2015
Unser Support-Team stellt Ihnen das neue Tutorial vor, das zeigt, wie man mit dem Widget Meta (Meta Widget) in WordPress arbeitet.
WordPress. Wie arbeitet man mit dem Widget «Meta»
Das Widget «Meta» (Meta Widget) ist ein von den Standardwidgets in WordPress. Normalerweise sieht es so aus:
Standardmäßig enthält es das Menü mit 5 Links:
-
Link Anmeldung/Webseiten-Administrator (Register/Site Admin) leitet Ihnen ins Control Panel WordPress um oder öffnet das Anmeldeformular (es hängt davon ab, ob Sie sich ins Control Panel eingeloggt oder nicht eingellogt haben).
-
Link Einloggen/Ausloggen (Log in/out) wird dafür benutzt, um das Login-Formular auf der Anmeldeseite ins Control Panel Ihrer Webseite oder für das Logout-Formular aus dem Control Panel anzuzeigen.
-
Link Einträge RSS (Entries RSS) öffnet die Nachrichten auf Ihrer Webseite (die neuesten Einträge werden zuerst angezeigt).
-
Link RSS-Kommentare (Comments RSS) öffnet die Kommentare auf Ihrer Webseite (die neuesten Kommentare werden zuerst angezeigt).
-
Link zu WordPress.org öffnet die offizielle Webseite WordPress .
Um dieses Widget zur Ihren Webseite hinzuzufügen, machen Sie das Folgende:
-
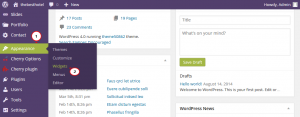
Öffnen Sie den Tab Aussehen –> Widgets (Appearance –> Widgets) in Ihrem Control Panel WordPress:
-
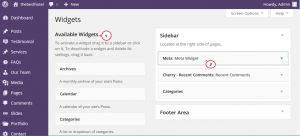
Finden Sie das Widget «Meta» (Meta Widget) links im Bereich «Verfügbare Widgets». Verschieben Sie dieses Widget auf den gewünschten Widgetbereich (widget area), indem Sie die Funktion (drag’n’drop) nutzen:
-
Aktualisieren Sie Ihre Webseite, um die Änderungen zu sehen. Sie können dieses Widget zu inaktiven Widgets verschieben, um es von der Webseite zu entfernen (wenn es nötig ist).
Das Widget-Menü kann standardmäßig nicht geändert werden. Wenn Sie nur einige von Ihnen entfernen oder bearbeiten möchten, sollen Sie das Folgende machen:
-
Öffnen Sie den Tab Aussehen –> Widgets (Appearance –> Widgets) in Ihrem Control Panel WordPress.
-
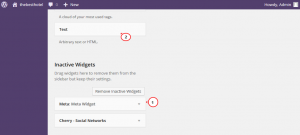
Verschieben Sie das Widget «Meta» (Meta Widget) auf den Bereich Inaktive Widgets (Inactive widgets). Wählen Sie Text-Widget links und platzieren Sie es in den Widgetbereich anstatt des Widgets «Meta»:
-
Fügen Sie den folgenden Code in das Textfeld ein, indem Sie example.com durch den Link zu Ihrer Webseite ersetzen:
<ul> <li> <a href="http://example.com/wp-login.php?action=register">Anmelden</a></li> <li> <a href="http://example.com/wp-login.php">Einloggen</a> </li> <li> <a title="Syndicate this site using RSS 2.0" href="http://example.com/feed/"><abbr title="Really Simple Syndication">RSS</abbr>-Einträge RSS</a> </li> <li> <a title="The latest comments to all posts in RSS" href="http://example.com/comments/feed/"><abbr title="Really Simple Syndication">RSS</abbr>-Kommentare</a> </li> <li> <a title="Powered by WordPress, state-of-the-art semantic personal publishing platform." href="http://wordpress.org/">WordPress.org</a> </li> </ul>
-
Jetzt können Sie die Links entweder löschen oder umbenennen. Zum Beispiel, lassen Sie uns den Link «RSS-Kommentare» (Comments RSS) löschen und den Link «Blog meines Freundes» (My friend’s blog) unten in der Liste hinzufügen. Sie sollen alles wie folgt ändern:
<ul> <li> <a href="http://example.com/wp-login.php?action=register">Anmelden</a> </li> <li> <a href="http://example.com/wp-login.php">Einloggen</a> </li> <li> <a title="Syndicate this site using RSS 2.0" href="http://example.com/feed/"><abbr title="Really Simple Syndication">RSS</abbr>-Einträge RSS</a> </li> <li> <a title="Powered by WordPress, state-of-the-art semantic personal publishing platform." href="http://wordpress.org/">WordPress.org</a> </li> <li> <a title="My friends blog!" href="http://testlink.org/">Webseite meines Freundes besuchen!</a> </li> </ul>
-
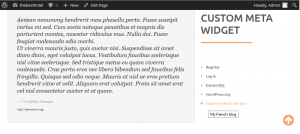
Nachdem Sie die Änderungen vorgenommen haben, speichern Sie das Widget und aktualisieren Sie Ihre Webseite, um die vorgenommenen Änderungen zu sehen:
Vielen Dank, dass Sie sich mit diesem Tutorial bekannt gemacht haben!
Sie können auch das ausführliche Video-Tutorial nutzen: