Intranet Web Design - Modello Bootstrap HTML reattivo
Questo prodotto è temporaneo non disponibile



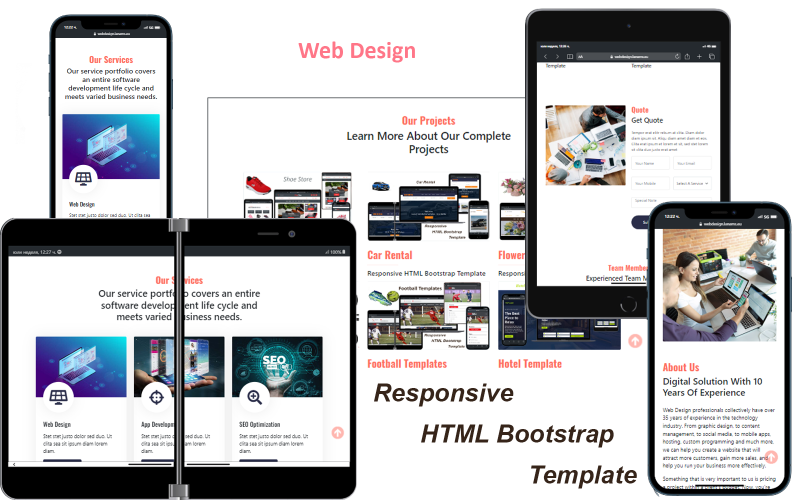
Intranet Web Design - Modello Bootstrap HTML reattivo
È tempo di creare qualcosa di veramente eccezionale con Web Design , modello HTML per agenzie di web design che abbiamo progettato per tutte le agenzie creative, agenzie di design, startup, agenzie SEO, studi di progettazione grafica, agenzie di web design e sviluppo, agenzie di marketing online, fornitori di servizi SEO , agenzie di content marketing e che vogliono mostrare le loro opere creative in un modo davvero unico e contemporaneo.
Ho realizzato questo template per la tua agenzia di web design per presentare te stesso e il tuo lavoro, tutti i servizi e le attività che svolgi, il tuo portfolio con alcuni dei progetti web che hai realizzato, oltre che per pubblicare articoli utili con informazioni su come realizzare un sito, web design, pubblicità su internet, programmazione web, ottimizzazione SEO, ecc.
Web design - visione del sito
Il web design è una disposizione elegante e visiva di tutti gli elementi e i contenuti del sito. Combinazione di colori, sfondo, menu, logo, diapositive, effetti visivi, foto e immagini, clip video, selezione dei caratteri e design generale e layout dell'aspetto che forma l'aspetto e il tema specifici complessivi della pagina.
Quali sono i tipi di web design?
Il boom nello sviluppo di nuove tecnologie mobili e informatiche, nonché la crescita del consumo e delle ricerche mobili negli ultimi anni hanno imposto nuovi cambiamenti e tendenze nel web design, nell'ottimizzazione SEO del sito Web e nella programmazione web in generale. Ciò, a sua volta, ha imposto requisiti aggiuntivi e la necessità di nuove soluzioni innovative nel lavoro della maggior parte dei web designer di tutto il mondo. In questa relazione, il design può essere suddiviso in diverse tipologie, a seconda del suo scopo e della sua funzionalità.
Disegno semplice. In poche parole, questa è la versione normale, semplificata e già obsoleta del design del sito che conosciamo da molti anni, adattata principalmente per visualizzare i contenuti sotto monitor con una normale dimensione dello schermo 4/3. Non ha la funzione e la capacità di adattarsi alle dimensioni di diversi tipi di display, e non soddisfa i nuovi requisiti moderni e altri criteri in termini di mobilità, il che lo rende già sempre meno fruibile.
Il design mobile o la cosiddetta versione mobile è progettato per siti e negozi che vengono caricati tramite un telefono cellulare. La versione mobile non ha la funzione e la capacità di adattarsi automaticamente alle dimensioni dei diversi tipi di display, ma solo specificamente a una dimensione generale e universale degli schermi del telefono. Il design mobile è sempre combinato con quello standard normale, nel qual caso il sito ha due versioni: standard e mobile. A seconda delle dimensioni dello schermo attraverso il quale viene caricata e visibile la rispettiva pagina web, il browser riconosce automaticamente una delle due versioni previste per il rispettivo dispositivo.
Il design adattivo, chiamato anche responsive, è progettato per visualizzare i siti (negozi online) sotto tutti i tipi di display con diverse dimensioni dello schermo. Ha la funzione e la capacità di adattarsi e adattarsi automaticamente alle diverse dimensioni dello schermo di monitor, laptop, tablet e smartphone. Il responsive design funziona sempre in modo indipendente, il che elimina la necessità di una versione mobile separata del sito.
Saremo lieti se ci lasci un commento con le tue impressioni e suggerimenti. Puoi anche valutare il nostro Web Design - Responsive HTML Bootstrap Template.
Grazie
Caratteristiche:
HTML5 e CSS3
Bootstrap v5
Carattere web di Google
Icona FontAwesome
Icona di bootstrap
SCSS incluso
Animazione CSS3
Layout reattivo
Cursore potente
Contatore numerico
Fisarmonica
Barra di avanzamento
Schede e pillole
Modulo di Contatto
Bene Documentazione
Facile da personalizzare
Changelog
-the index page has been edited. order.php page has been added, which finalizes the reservation Area Once the order is placed, page redirects to final details and acknowledgments
0 Recensioni per questo prodotto
0 Commenti per questo prodotto