Интранет-веб-дизайн — Адаптивный HTML-шаблон Bootstrap
This product is temporary unavailable



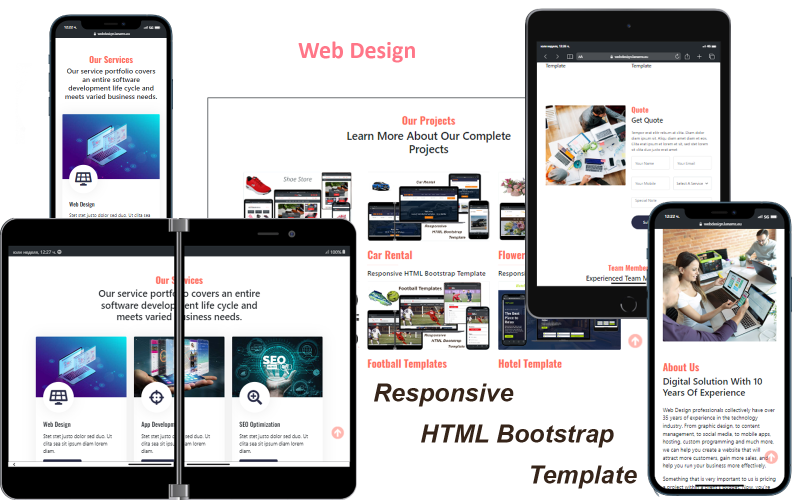
Веб-дизайн интрасети — адаптивный HTML-шаблон Bootstrap
Пришло время создать что-то по-настоящему великолепное с помощью веб-дизайна , HTML-шаблона агентства веб-дизайна, который мы разработали для всех креативных агентств, дизайнерских агентств, стартапов, SEO-агентств, фирм графического дизайна, агентств веб-дизайна и разработки, агентств онлайн-маркетинга, поставщиков услуг SEO. , агентствам контент-маркетинга и тем, кто хочет продемонстрировать свои творческие работы действительно уникальным и современным способом.
Я сделал этот шаблон для вашего агентства веб-дизайна, чтобы представить себя и свою работу, все услуги и виды деятельности, которые вы выполняете, свое портфолио с некоторыми реализованными вами веб-проектами, а также опубликовать полезные статьи с информацией о создании сайт, веб-дизайн, интернет-реклама, веб-программирование, SEO-оптимизация и т. д.
Веб-дизайн – видение сайта
Веб-дизайн — это стильное и наглядное расположение всех элементов и контента на сайте. Цветовая схема, фон, меню, логотип, слайды, визуальные эффекты, фотографии и изображения, видеоклипы, выбор шрифта и общий дизайн и компоновка внешнего вида, формирующая общий конкретный вид и тематику страницы.
Какие существуют виды веб-дизайна?
Бум развития новых мобильных и компьютерных технологий, а также рост мобильного потребления и поисковых запросов в последние годы вызвали новые изменения и тенденции в веб-дизайне, SEO-оптимизации веб-сайтов и веб-программировании в целом. Это, в свою очередь, наложило дополнительные требования и необходимость новых инновационных решений в работу большинства веб-дизайнеров во всем мире. В этом отношении конструкцию можно разделить на несколько типов по ее назначению и функциональности.
Простой дизайн. Проще говоря, это обычный, упрощенный и уже устаревший вариант дизайна сайта, известный нам много лет, в основном адаптированный для визуализации контента под мониторы с обычным размером экрана 4/3. Он не имеет функции и возможности адаптации к размерам разных типов дисплеев, а также не соответствует новым современным требованиям и другим критериям с точки зрения мобильности, что уже делает его все менее пригодным для использования.
Мобильный дизайн или так называемая мобильная версия предназначена для сайтов и магазинов, загружающихся через мобильный телефон. В мобильной версии нет функции и возможности автоматической подстройки под размеры разных типов дисплеев, а только конкретно под один общий и универсальный размер экранов телефонов. Мобильный дизайн всегда сочетается с обычным стандартным, в этом случае сайт имеет две версии – стандартную и мобильную. В зависимости от размера экрана, на котором загружается и отображается соответствующая веб-страница, браузер автоматически распознает одну из двух версий, предназначенных для соответствующего устройства.
Адаптивный дизайн, также называемый адаптивным, предназначен для визуализации сайтов (интернет-магазинов) под все типы дисплеев с разными размерами экрана. Он обладает функцией и способностью автоматически адаптироваться и подстраиваться под различные размеры экранов мониторов, ноутбуков, планшетов и смартфонов. Адаптивный дизайн всегда работает самостоятельно, что исключает необходимость отдельной мобильной версии сайта.
Мы будем рады, если вы оставите нам комментарий со своими впечатлениями и предложениями. Вы также можете оценить наш веб-дизайн — адаптивный HTML-шаблон Bootstrap.
Спасибо
Функции:
HTML5 и CSS3
Бутстрап v5
Веб-шрифт Google
Значок FontAwesome
Значок начальной загрузки
SCSS включен
CSS3-анимация
Адаптивный макет
Мощный слайдер
Счетчик чисел
Аккордеон
Индикатор
Таблетки и таблетки
Форма обратной связи
Документация скважины
Легко настроить
Changelog
-the index page has been edited. order.php page has been added, which finalizes the reservation Area Once the order is placed, page redirects to final details and acknowledgments
0 отзывов на продукте
0 Comments for this product