
Diseño Web de Intranet - Plantilla Bootstrap HTML Responsivo
Este producto es temporal no disponible



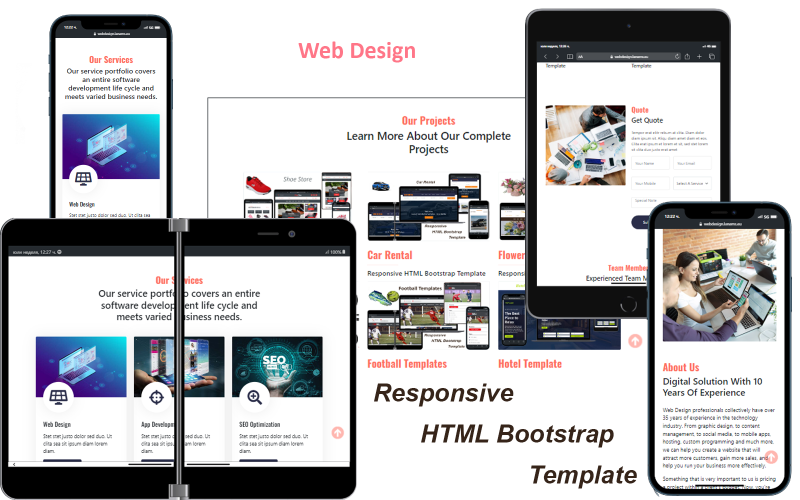
Diseño Web de Intranet - Plantilla Bootstrap HTML Responsive
Es hora de crear algo realmente genial con diseño web, plantilla HTML de agencia de diseño web que hemos diseñado para todas las agencias creativas, agencias de diseño, empresas emergentes, agencias de SEO, empresas de diseño gráfico, agencias de diseño y desarrollo web, agencias de marketing en línea, proveedores de servicios de SEO , agencias de marketing de contenido y que quieran exhibir sus trabajos creativos de una manera verdaderamente única y contemporánea.
Esta plantilla la hice para tu agencia de diseño web con el fin de presentarte a ti y a tu trabajo, todos los servicios y actividades que realizas, tu portafolio con algunos de los proyectos web que has implementado, así como para publicar artículos útiles con información sobre cómo hacer una site, diseño web, publicidad en internet, programación web, optimización SEO, etc.
Diseño web - visión del sitio
El diseño web es una disposición elegante y visual de todos los elementos y contenidos del sitio. Combinación de colores, fondo, menús, logotipo, diapositivas, efectos visuales, fotos e imágenes, clips de video, selección de fuentes y diseño general y diseño de la apariencia que forma el aspecto y el tema específicos generales de la página.
¿Cuáles son los tipos de diseños web?
El auge en el desarrollo de nuevas tecnologías móviles e informáticas, así como el crecimiento del consumo y las búsquedas móviles en los últimos años han obligado a nuevos cambios y tendencias en el diseño web, la optimización SEO de sitios web y la programación web en general. Esto, a su vez, impuso requisitos adicionales y la necesidad de nuevas soluciones innovadoras en el trabajo de la mayoría de los diseñadores web de todo el mundo. En esta relación, el diseño se puede dividir en varios tipos, según su finalidad y funcionalidad.
Diseño simple. En pocas palabras, esta es la versión normal, simplificada y ya obsoleta del diseño del sitio que conocemos desde hace muchos años, principalmente adaptada para visualizar contenido bajo monitores con un tamaño de pantalla normal de 4/3. No tiene la función y la capacidad de adaptarse a los tamaños de diferentes tipos de pantallas, y no cumple con los nuevos requisitos modernos y otros criterios en términos de movilidad, lo que ya lo hace cada vez menos utilizable.
El diseño móvil o la llamada versión móvil está diseñado para sitios y tiendas que se cargan a través de un teléfono móvil. La versión móvil no tiene la función y la capacidad de ajustarse automáticamente a los tamaños de diferentes tipos de pantallas, sino solo específicamente a un tamaño general y universal de pantallas de teléfonos. El diseño móvil siempre se combina con el estándar normal, en cuyo caso el sitio tiene dos versiones: estándar y móvil. Según el tamaño de la pantalla a través de la cual se carga y se visualiza la página web respectiva, el navegador reconoce automáticamente una de las dos versiones previstas para el dispositivo respectivo.
El diseño adaptativo, también llamado receptivo, está diseñado para visualizar sitios (tiendas en línea) bajo todo tipo de pantallas con diferentes tamaños de pantalla. Tiene la función y capacidad de adaptarse y ajustarse automáticamente a los diferentes tamaños de pantalla de monitores, portátiles, tabletas y smartphones. El diseño receptivo siempre funciona de forma independiente, lo que elimina la necesidad de una versión móvil separada del sitio.
Estaremos encantados de que nos dejes un comentario con tus impresiones y sugerencias. También puede calificar nuestro diseño web: plantilla de Bootstrap HTML receptiva.
Gracias
Características:
HTML5 y CSS3
Bootstrap v5
Fuente web de Google
Icono de FontAwesome
Icono de arranque
SCSS incluido
Animación CSS3
Disposición Responsive
Potente control deslizante
Contador de números
Acordeón
Barra de progreso
Pestañas y pastillas
Formulario de contacto
Documentación de pozos
Fácil de personalizar
Lista de cambios
-the index page has been edited. order.php page has been added, which finalizes the reservation Area Once the order is placed, page redirects to final details and acknowledgments
0 Reseñas de este producto
0 Comentarios para este producto