Intranet-Webdesign - Responsives HTML-Bootstrap-Template
Dieses Produkt ist vorübergehend nicht verfügbar



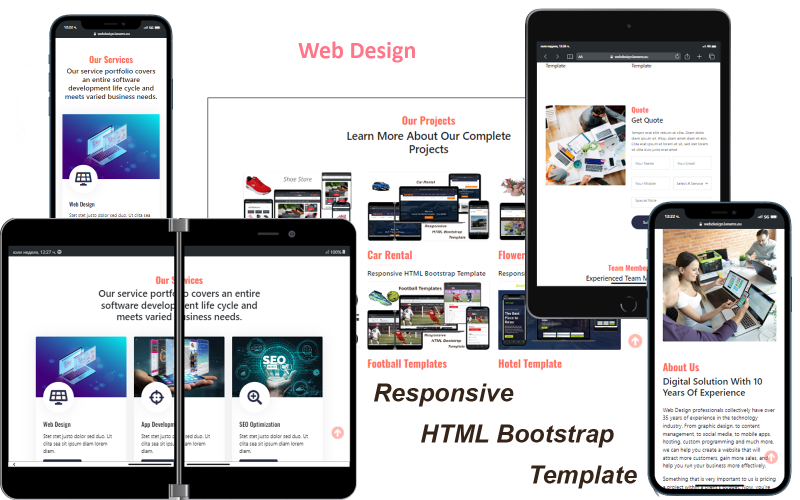
Intranet-Webdesign - Responsives HTML-Bootstrap-Template
Es ist an der Zeit, etwas wirklich Großartiges zu schaffen mit Webdesign , einer HTML-Vorlage für Webdesign-Agenturen, die wir für alle Kreativagenturen, Designagenturen, Startup-Unternehmen, SEO-Agenturen, Grafikdesign-Firmen, Webdesign- und Entwicklungsagenturen, Online-Marketing-Agenturen und SEO-Dienstleister entworfen haben , Content-Marketing-Agenturen und die ihre kreativen Arbeiten auf wirklich einzigartige und zeitgemäße Weise präsentieren möchten.
Ich habe diese Vorlage für Ihre Webdesign-Agentur erstellt, um Sie und Ihre Arbeit, alle von Ihnen durchgeführten Dienstleistungen und Aktivitäten, Ihr Portfolio mit einigen der von Ihnen durchgeführten Webprojekte zu präsentieren sowie nützliche Artikel mit Informationen zum Erstellen einer Website zu veröffentlichen Website, Webdesign, Internetwerbung, Webprogrammierung, SEO-Optimierung usw.
Webdesign - Website-Vision
Webdesign ist eine stilvolle und visuelle Anordnung aller Elemente und Inhalte auf der Website. Farbschema, Hintergrund, Menüs, Logo, Folien, visuelle Effekte, Fotos und Bilder, Videoclips, Schriftauswahl und Gesamtdesign und Layout des Erscheinungsbilds, das das spezifische Gesamtbild und Thema der Seite bildet.
Welche Arten von Webdesigns gibt es?
Der Boom bei der Entwicklung neuer Mobil- und Computertechnologien sowie das Wachstum des mobilen Konsums und der Suche in den letzten Jahren haben neue Veränderungen und Trends im Webdesign, der Website-SEO-Optimierung und der Webprogrammierung im Allgemeinen erzwungen. Dies wiederum führte zu zusätzlichen Anforderungen und dem Bedarf an neuen innovativen Lösungen in der Arbeit der meisten Webdesigner auf der ganzen Welt. In dieser Beziehung kann das Design je nach Zweck und Funktionalität in mehrere Typen unterteilt werden.
Einfaches Design. Einfach ausgedrückt ist dies die normale, vereinfachte und bereits veraltete Version des Seitendesigns, die wir seit vielen Jahren kennen, hauptsächlich angepasst für die Visualisierung von Inhalten unter Monitoren mit einer normalen 4/3-Bildschirmgröße. Es hat nicht die Funktion und die Fähigkeit, sich an die Größen verschiedener Arten von Displays anzupassen, und es erfüllt nicht die neuen modernen Anforderungen und andere Kriterien in Bezug auf Mobilität, was es bereits immer weniger brauchbar macht.
Mobiles Design oder die sogenannte mobile Version ist für Websites und Shops konzipiert, die über ein Mobiltelefon geladen werden. Die mobile Version hat nicht die Funktion und Fähigkeit, sich automatisch an die Größen verschiedener Displaytypen anzupassen, sondern nur speziell an eine allgemeine und universelle Größe von Telefonbildschirmen. Das mobile Design wird immer mit dem regulären Standarddesign kombiniert, in diesem Fall hat die Website zwei Versionen – Standard und Mobil. Je nach Größe des Bildschirms, über den die jeweilige Webseite geladen und sichtbar wird, erkennt der Browser automatisch eine der beiden für das jeweilige Gerät vorgesehenen Versionen.
Adaptives Design, auch Responsive genannt, dient der Visualisierung von Websites (Online-Shops) unter allen Arten von Displays mit unterschiedlichen Bildschirmgrößen. Es hat die Funktion und Fähigkeit, sich automatisch an die unterschiedlichen Bildschirmgrößen von Monitoren, Laptops, Tablets und Smartphones anzupassen und anzupassen. Responsive Design funktioniert immer eigenständig, wodurch eine separate mobile Version der Seite entfällt.
Wir freuen uns, wenn Sie uns einen Kommentar mit Ihren Eindrücken und Anregungen hinterlassen. Sie können auch unser Webdesign - Responsive HTML Bootstrap Template bewerten.
Danke dir
Merkmale:
HTML5 und CSS3
Bootstrap v5
Google-Webfont
FontAwesome-Symbol
Bootstrap-Symbol
SCSS enthalten
CSS3-Animation
Responsives Layout
Leistungsstarker Schieberegler
Zahlenzähler
Akkordeon
Fortschrittsanzeige
Tabs und Pillen
Kontakt Formular
Gut Dokumentation
Einfach anzupassen
Änderungsprotokoll
-the index page has been edited. order.php page has been added, which finalizes the reservation Area Once the order is placed, page redirects to final details and acknowledgments
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt