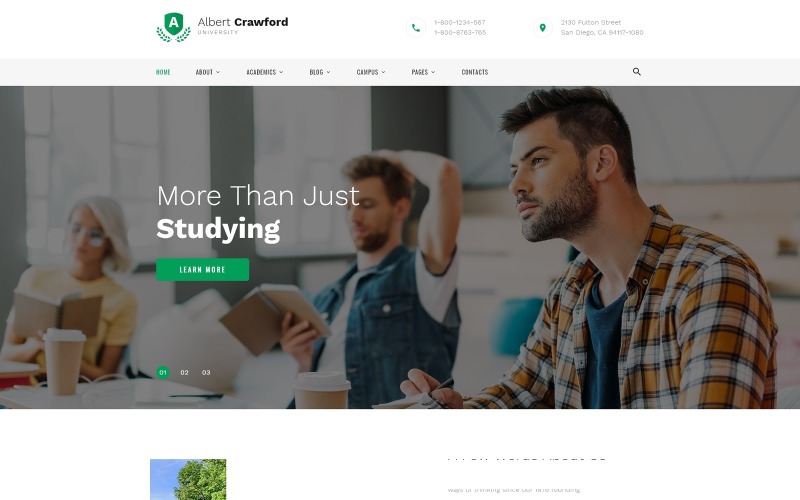
Albert Crawford - Modello di sito Web HTML multipagina moderno dell'Università
MonsterONE - Download Illimitati per 14.10$/mese
TemplateMonster Recommends








Il design del sito Web di questo programma di formazione è ottimizzato per i motori di ricerca
Che cos'è?
I layout ottimizzati per i motori di ricerca sono stati progettati per attirare utenti Internet e robot dei motori di ricerca Internet sul tuo sito online.
Perché è buono?
La SEO consente di raggiungere la cima dei risultati di ricerca di Google e abbinare i fattori di ranking richiesti dai motori di ricerca più comuni. Per questo motivo il tuo sito web è visibile sul web.
Nuovi modelli web ottimizzati per i motori di ricerca qui
Questo è un modello web per i programmi educativi Bootstrap 4
Che cos'è?
Bootstrap 4 è l'ultima versione del framework Bootstrap che consente di realizzare siti Web responsive e ottimizzati per i dispositivi mobili.
Perché è buono?
Bootstrap è noto come un framework reattivo e orientato ai dispositivi mobili. È facile da usare e ha una vasta gamma di risorse disponibili.
Fare clic per ulteriori modelli Web Bootstrap 4 qui
Questo è un modello di sito Web dei programmi di formazione Bootstrap
Che cos'è?
Bootstrap è davvero un framework molto apprezzato, che rende più confortevole il lavoro con la codifica delle pagine Web, il foglio di stile e JS. È stato creato per essere uno strumento per creare un design reattivo, anche se con il passare del tempo ha aggiunto una serie di funzionalità aggiuntive.
Perché è buono?
Grazie all'uso di Bootstrap, un sito Web adatterà il proprio contenuto a qualsiasi dimensione dello schermo. È importante sia per l'ottimizzazione dei motori di ricerca che per i visitatori del sito web.
Visualizza altri modelli di progettazione di siti Web Bootstrap qui
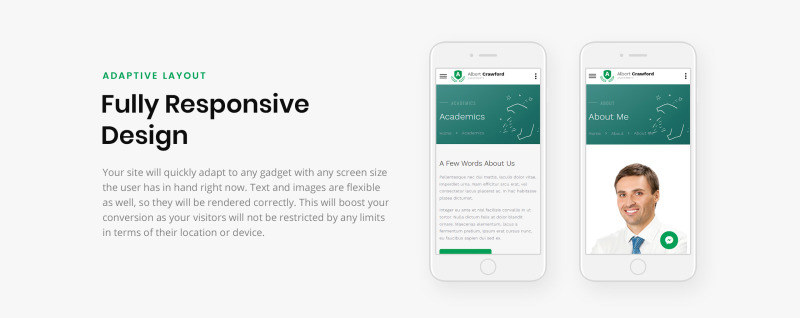
Questo modello web di sito Web per l'istruzione è reattivo
Che cos'è?
Questa è in realtà la capacità del layout di pagina di trasformarsi in base alla larghezza del display.
Perché è buono?
Il design reattivo garantisce che il sito Web offra un'esperienza di navigazione eccellente a tutti gli utenti su tutti i gadget.
Trova nuovi modelli web responsive qui
Questo è il design di un sito Web di Parallax Education Website
Che cos'è?
Quando viaggi da qualche parte, gli oggetti lontani si muovono molto più lentamente rispetto a quelli vicini. La replica di un tale effetto sul sito online - quando la grafica di sfondo si muove più lentamente rispetto al contenuto e agli articoli - si chiama parallasse. Viene utilizzato per creare una sensazione di spazio negli occhi del visitatore del sito web.
Perché è buono?
Lo scorrimento parallasse può aiutarti ad aggiungere ulteriori dettagli all'attrattiva del tuo sito web.
Trova gli ultimi modelli di siti Web Parallax qui
1 Recensioni per questo prodotto
0 Commenti per questo prodotto