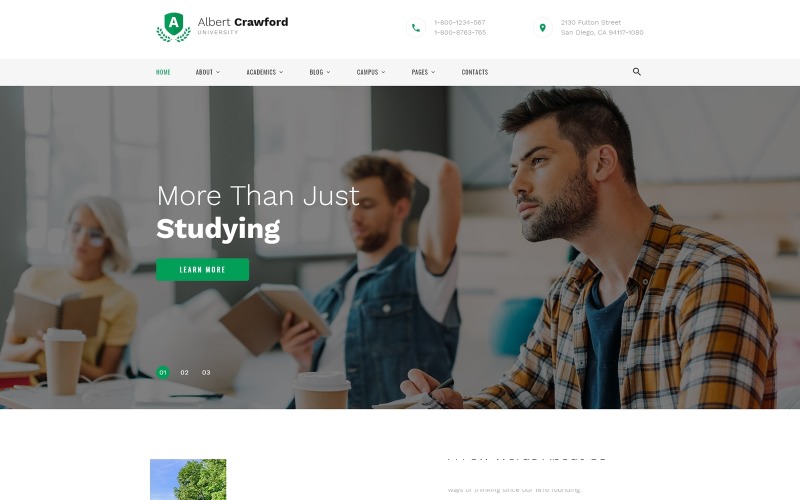
Albert Crawford - modelo de site HTML multipágina moderno da universidade
MonsterONE - Downloads Ilimitados por $14.10/mês
TemplateMonster Recommends








Este design de site de programas educacionais é compatível com mecanismos de pesquisa
O que é?
Os layouts compatíveis com mecanismos de pesquisa foram projetados para atrair consumidores da Internet e robôs de mecanismos de pesquisa da Internet para o seu site online.
Por que isso é bom?
O SEO permite chegar ao topo dos resultados de pesquisa do Google e corresponder aos fatores de classificação exigidos pelos mecanismos de pesquisa mais comuns. Por isso seu site fica visível na web.
Novos modelos da Web compatíveis com mecanismos de pesquisa aqui
Este é um modelo da Web dos Programas de Educação Bootstrap 4
O que é?
O Bootstrap 4 é a versão mais recente da estrutura Bootstrap que permite criar sites responsivos e compatíveis com dispositivos móveis.
Por que isso é bom?
O Bootstrap é conhecido como uma estrutura responsiva e orientada para dispositivos móveis. É fácil de usar e possui uma ampla gama de recursos disponíveis.
Clique para mais modelos da web do Bootstrap 4 aqui
Este é um modelo de site do Bootstrap Education Programs
O que é?
Bootstrap é realmente um framework super popular, que torna o trabalho com codificação de página da Web, folha de estilo e JS mais confortável. Ele foi desenvolvido para ser uma ferramenta para você criar um design responsivo, embora com o passar do tempo tenha adicionado várias funcionalidades adicionais.
Por que isso é bom?
Devido ao uso do Bootstrap, um site ajustará seu conteúdo a qualquer tamanho de tela. É importante tanto para a otimização de mecanismos de pesquisa quanto para os visitantes do site.
Veja mais modelos de design de site Bootstrap aqui
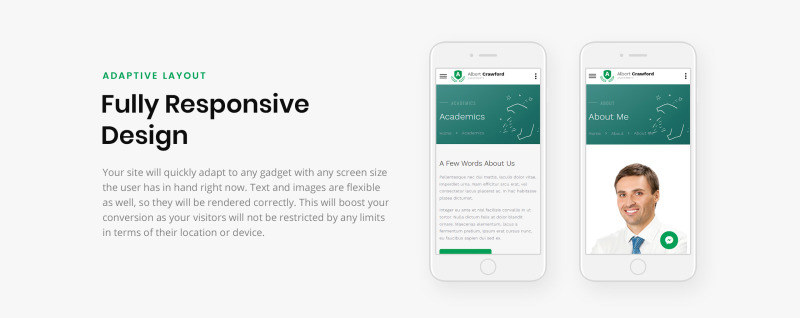
Este modelo da web de site de educação é responsivo
O que é?
Na verdade, essa é a capacidade do layout da página de se transformar com base na largura da exibição.
Por que isso é bom?
O design responsivo garante que o site forneça uma excelente experiência de navegação para todos os usuários em todos os gadgets.
Encontre novos modelos responsivos da Web aqui
Este é um design de site da Parallax Education
O que é?
Quando você viaja para algum lugar, os itens distantes se movem muito mais lentamente em comparação com os próximos. Réplica de tal efeito no site online - quando o gráfico de fundo se move mais devagar quando comparado ao conteúdo e artigos, é chamado de paralaxe. É usado para dar uma sensação de espaço aos olhos do visitante do site.
Por que isso é bom?
A rolagem parallax pode ajudá-lo a adicionar mais detalhes ao apelo do seu site.
Encontre os modelos de site da Parallax mais recentes aqui
1 Avaliações deste produto
0 Comentários para este produto