













Apparelix Alcohol Online Store Template Shopify Theme by xtremethemes

Apparelix T-shirt Store Template Shopify Theme by xtremethemes





Apparelix Food Delivery Shopify Theme by xtremethemes

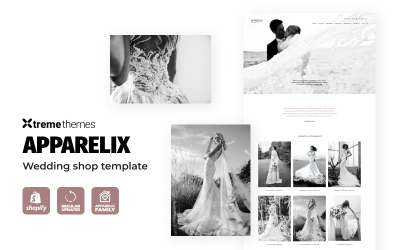
Apparelix - Wedding Fashion Shop Shopify Theme by xtremethemes

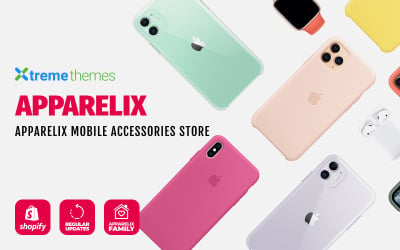
Apparelix Mobile Accessories Shopify Theme by xtremethemes

Apparelix Hookah Online eCommerce Template Shopify Theme by xtremethemes

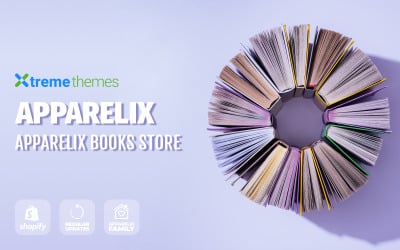
Apparelix Books Online Store Template Shopify Theme by xtremethemes

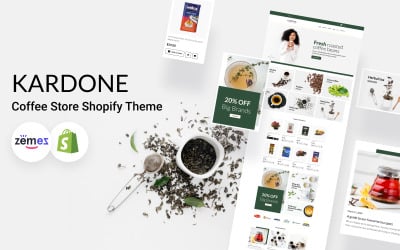
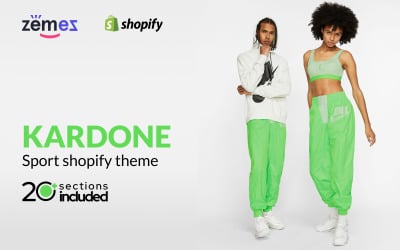
KarDone - Coffee Store Shopify Theme by ZEMEZ

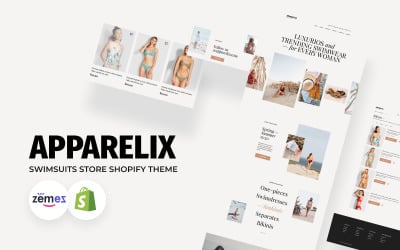
Apparelix Swimwear Online Store Shopify Theme by xtremethemes

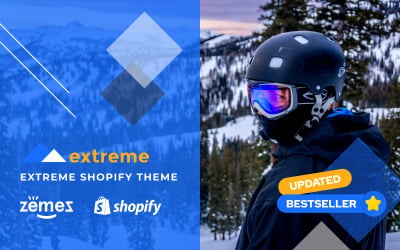
Extreme Shopify Theme by ZEMEZ


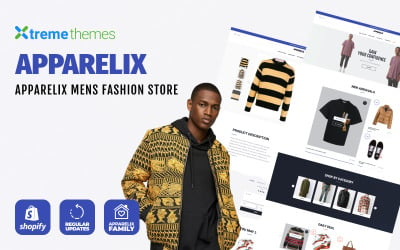
Apparelix Men`s Fashion Shopify Theme by xtremethemes

Apparelix - Kitchen Supplies Shopify Theme by xtremethemes

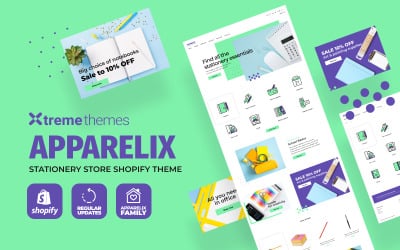
Apparelix - Stationery Clean Shopify Theme by xtremethemes

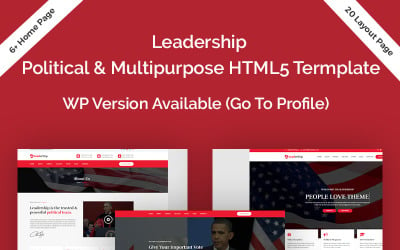
Leadership Political HTML5 Website Template by DreamIT




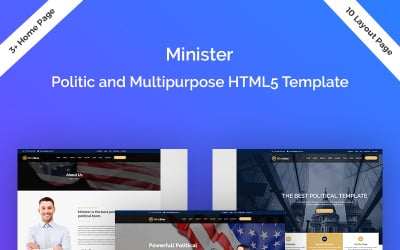
Minister-Political & Multipurpose Responsive by DreamIT

5 Best Best Website Templates with Bootstrap 4 Framework 2024 2024
Best Bootstrap 4 Templates for Your Next Website Design
Building a website is enough of a headache. You don't want to spend your time fighting with Bootstrap 3. That's why we put together a pack of Bootstrap 4 templates, complete with the latest and greatest features. From admin templates to landing pages, you'll find your new favorite design. The TemplateMonster authors have taken care of all the basics for you, so there's no need to worry about importing your fonts or laying pages out. With these web themes, you'll be able to create a professional-looking site in no time!
Why Using a Bootstrap 4 Template is Important
To understand what these templates are, you must first understand what Bootstrap is. This is a mobile-first framework that provides HTML, CSS, and JS to help developers create responsive layouts with ease. It also includes modal dialogs, drop-down menus, carousels, tooltips, popovers, and more. Bootstrap 4 is built with the Sass CSS preprocessor, which provides variables and mixins to make the code easier to maintain.
So what is a Bootstrap 4 template? This is a pre-built page layout that uses the Bootstrap 4 framework and serves as the foundation for a new website or web application. It provides users with a full set of styles, layouts, and components without starting from scratch. There are different types of Bootstrap 4 themes available. Some are designed for specific purposes, such as a blog, business, or eCommerce, while others are multipurpose and can be customized to fit the needs of various topics and site needs.
So why are Bootstrap 4 templates necessary? They are a necessity because they provide a predefined structure for building your website. This ensures that every document you create follows a specific layout and format. That being said, templates also provide general coherence by ensuring that everything you create has the same layout from the start.
What Are the Benefits of Bootstrap 4 Themes: Top Features
You're frustrated with your current website but don't know how to design a new one. Bootstrap 4 templates are proven to be the fastest, most beautiful, and most practical tools for building your next great project. They are based on best practices, so they always follow the most reliable methods for making pages accessible and fully functional.
The benefits of using Bootstrap 4 in website development are:
- it's relatively easy to use,
- has a large community of contributors,
- has great documentation,
- is constantly being updated with new features.
Some of the key features, in particular, are as follows:
- Bootstrap 4 templates are responsive, which means they will work on any screen size, including desktop computers, laptops, tablets, and mobile phones.
- Accessible for developers due to its simple code.
- The form controls are easier to implement because of the grid system.
- Bootstrap 4 includes more than 20 brand-new UI components that make it easier to build pages, including breadcrumbs, collapses, jumbotrons, navbars, pagination, scrollspy, and more.
- Sass preprocessors make the style sheets faster to develop and easier to update.
- Customizable, as you can use various tools to create your own styles, such as fonts, colors, icons, and more.
- Cross-browser compatible, so it will work on any modern browser such as Google Chrome, Safari, Firefox, Microsoft Edge, or Opera.
- SEO-friendly code makes it accessible on the web.
- HTML5 and CSS3 standards-compliant.
- Sellers provide extensive documentation that includes a quick start guide with tips on how to use it.
Components of Bootstrap 4
Bootstrap 4 provides a number of user interface components that make webpages more interactive and esthetically pleasing. These components are built to provide a responsive and consistent experience across all devices, while others are designed to work seamlessly with popular frameworks such as AngularJS, jQuery, and Vue.js.
Notifications & popups
- Alerts: Bootstrap 4 templates have alerts that are used to display important messages to the user. This component is used in various scenarios, like notifications and warnings.
- Input group: The component provides a great way to add labels, hints, or help text next to an input field without having them clutter up the form too much and allows for a clean-looking layout.
- Popovers: The popover plugin displays contextual content like warnings or errors when the user hovers over or clicks on something on the page.
- Tooltips: These are small popups that are shown when you hover over certain elements, such as buttons or links.
- Modal: This component provides an overlay dialog box with some content or functionality, like asking for input from the user or displaying more information about something.
Navigation
- Breadcrumbs: This is a significant part of any web navigation. Breadcrumbs are navigational aids with large content structures. They help users understand where they are on the site and where they can go next.
- Navbars: The full name is "navigation bar." This component is used to create a navigation menu on the top of your webpage.
- Dropdowns: This component is used to display a list of links or other options inside a small bar.
- Pagination: The element displays the number of pages available in the current view and allows users to navigate through them.
Content Organization
- Carousel: Carousels are a versatile way to present slideshows of content, images, or videos in a compact space that loads quickly on any device or screen size.
- Collapse: Bootstrap 4 templates provide a way to hide content by using the collapse class. The content collapses by default and can be expanded by clicking on the section title or hitting enter on your keyboard.
- Jumbotron: Jumbotrons are for announcing important content or displaying larger pieces of text on your site.
- Forms: Another type of Bootstrap 4 component is used to collect information from the user through input fields.
- Badges: These are small, rectangular images with rounded corners that typically indicate some achievement or status. For example, badges are used to show progress, affiliation, or status.
- List group: Lists are an efficient way to display information in rows and columns, especially when you need more than one column in your layout.
Who Will Gain From Bootstrap 4 Grid Templates?
Bootstrap 4 templates are for anyone who wants to build a website quickly, without coding from scratch. These assets will be useful for:
- Bloggers: Bloggers and influencers are usually not designers, so they will find it easy to use these themes and create beautiful blog pages. They already include blog layouts that are ready to go out of the box.
- Web developers: Bootstrap 4 has been around for a while, and many popular frameworks like Angular, React, Vue.js, etc. have adopted it. Web developers find it easier to work with Bootstrap 4 templates because of this widespread adoption by other frameworks. Pre-designed layouts are one of the best ways to build a website quickly and cheaply without compromising on quality.
- Students: Those learning web development will find these templates very helpful for their projects because they will have an easier time learning about responsive design and the latest HTML5 & CSS3 techniques. This is great for students because they can easily see how the code works on different devices and browsers.
- Small businesses: Bootstrap 4 templates are also good for small businesses, as they provide a quick way to get an attractive website up in no time with minimal effort or cost.
Use Cases for Bootstrap 4 Website Templates
Bootstrap 4 web themes are a great way to start your online presence. They are a great starting point for people who want to learn more about website design. They are also a way to teach yourself more complicated principles. Let's talk more about how you can use these samples.
Case #1: A Base for Your Design
Website templates can be a terrific place for you and your client to start. You save a ton of time by not mocking up something that will be discarded if a customer doesn't like the final result. However, if your client likes it, many of those design choices have already been made for you. You may work even harder on fine-tuning them to create the perfect project for your customer.
Thus, using a ready-made solution may both save you time and provide you with something to show clients so that you can get their input.
Case #2: Gain of Experience
Through the use of web themes, more complex concepts of web design and development become more understandable. At most, they accomplish 80% of your client's needs. There is still 20% you need to find out to make it something your client would value.
You'll gain knowledge on every assignment, even if it is related to a topic you've already studied. Therefore, your understanding of design and programming will increase every time. By using website templates, web designers and developers may accelerate their learning curve.
Don't forget that Bootstrap 4 templates should not be the only thing you use when developing your site. They are just a tool that helps you create your site faster and easier.
What Makes a Good Bootstrap 5 Theme Kit? Choosing the Best One
- You must first decide on the goal of your online presence. Are you a company? A freelancer? A self-employed designer? Think of the services your site or web app should provide for you. This will impact the features of the chosen template.
- Visit the websites of your rivals or colleagues. How are they created and organized? Look at similar projects to see how their designs compare to the ones you have in mind for your own and use that information to inspire a few concepts.
- Ensure the chosen theme has all the features you need and is easily customizable. In particular, do you want your site or app to include Google Maps, a dropdown menu, a parallax effect, a product gallery, a blog, Retina display compatibility, or sliced PSD files? To select the necessary features, use the left sidebar on this page.
- Make sure that it matches the style of your project. You are free to choose the following styles: neutral, flat, corporate, minimalist, dark, material design, collage, and more. In this case, the filter sidebar will also come in handy.
- Ensure you have a good collection of fonts, icons, and other elements to help your designs stand out.
- Keep navigation in mind as well. It should have an intuitive UI that makes it easy for the user to navigate through the different sections of a website.
- Meanwhile, consider the number of widgets and plugins that are available. They are a great way to make your website more interactive and dynamic for your visitors.
- It is also important to look at reviews and see which themes have received the most positive feedback.
- Finally, watch a live demo to try it out before deciding to buy it.
Categories of Templates Based on Bootstrap 4
Below are some categories for Bootstrap 4 templates:
- HTML5 site themes are mainly used by front-end and back-end developers. Since coding is necessary in this case, you have complete control over your markup and are able to edit every aspect of the design. This makes Bootstrap 4 templates as customizable as possible.
- CMS-powered themes are compatible with content management systems like Joomla and Shopify. This is an option for beginner site builders. Since CMSs include visual editors, they eliminate the need to dig into the code.
- Landing page designs are used for marketing campaigns and lead-generation efforts. These are one-page samples made in the same way as HTML templates. They suit anyone, even an end-user with a basic knowledge of code. In addition, there are themes based on MotoCMS 3 that come with a page builder.
- Admin templates are perfect for designing dashboard panels for web applications, software programs, SaaS, CRM, ERP, and HRM.
Bootstrap 4 Templates: Free or Paid?
Do you have a favorite style or feel for your website? In this situation, purchasing a certain template could be a smart move if it fits your original goal for the design of your site. You should think about your needs and make sure to conduct a lot of research. If possible, preview or test out a number of themes to determine which ones work best for your website's functions and objectives.
Free Bootstrap 4 templates are perfect if you're on a budget or if you're not sure how you want your project to look. However, free products often lack features and have limited customization options. Meanwhile, paid products are usually more feature-rich and customizable than their freebie counterparts. Besides, the fact that they permit business use and offer free tech assistance is crucial.
When choosing a template, there is no right or wrong choice. It all depends on what you want your site or app to be and what you hope it will do for you. Spend some time on it, and don't be afraid to experiment with different designs. The secret to making a web theme work for you is determining how well it meets your site's requirements.
How to Get Bootstrap 4 Templates: Download Instructions
There are two ways to download products from the TemplateMonster marketplace. The first is placing an order through the shopping cart. The second option is to download it through a subscription.
The first way is:
- Register in the marketplace (the icon at the top right).
- Go to the product page, select the license type, and start placing your order by clicking the "Add to Cart" button.
- You will see a list of recommended services, such as installation & setup, a package of must-have add-ons, logo creation, hiring a developer, on-page SEO, etc. Add the necessary services and then continue with the "View Cart" button.
- Re-check your cart and click Checkout Now (note that there is a notification about the handling fee—$1 or $2 for orders less than or more than $10).
- If there is a special offer at the next step, add it to your order or skip this step.
- On the next page, provide your contact details (email address, phone number), and select a payment gateway (PayPal or Stripe).
- Complete the purchase with the "Pay Now" button and wait for the link in the incoming email or go to your account > Downloads.
The second way is:
- Go to the product page marked "ONE" and click the red button.
- Check out the subscription plans and select the one that best suits your needs. Click "Join Now" to continue.
- For the next step, you will be redirected to the MonsterONE checkout page. Register on the site by entering your contact details, creating a password, and choosing a payment method.
- By paying for a subscription, you will be able to download current and future TemplateMonster products that match your plan for free.
What Occurs If You Don't Have an Online Presence
If you don't have an online presence, you might as well not exist. It's not just about the fact that people are increasingly turning to the internet for information and entertainment. It's also about the fact that, when being a visible presence in the community, you can't just rely on the physical world to carry your message. In today's world, it is more important than ever to have a web-based project if you want to be successful in any field.
Lack of a web presence makes it more difficult for others to find you.
This means that if you are a business, the chances of someone finding your website are slim. However, if you have an online business card or brochure with your company name on it, people might be able to figure out who you are and what your company does.
Besides, you may not realize it, but people are constantly looking for your company online. If they know you exist but can't find you on the web, they'll assume the worst and move on to the next company that's easier to find.
Steps to Build a Bootstrap 4 Website
Here are the basic tips on how to build a website with a ready-made web design:
- Start with a plan and a goal. Identify what you want your site to do and what your goals are.
- Choose the correct domain name and select a hosting company. To make it easier for you to decide, we have already sorted the plans of reliable providers by a purpose: for small businesses, e-commerce, blogs, and top performance.
- Select the Bootstrap 4 template from this list.
- Install a content management system if required by the template. Also, pay attention to the recommended tools (requirements) mentioned by a seller on a product page—ensure you've installed them as well.
- Once you've downloaded and set up a theme, install missing plugins that provide the features you need.
- Customize your pages to create a unique design that matches your style and brand.
- Add content and make sure it looks good in a preview.
- Launch your project.
- Monetize and grow your business!
Best Practices for Building Web Pages with Bootstrap 4
Web developers should follow numerous practices to build pages with Bootstrap, but here we will go over the best ones.
- One of the most important things to keep in mind is that you should include semantic HTML tags. This helps people who use screen readers and other technologies that read the content aloud for people who can't see it.
- The next thing to do is include a header at the top of your page that includes your logo and company name. This will help people know where they are on your site and what organization they're looking at without having to scroll down or click on additional links.
- Next, ensure that you include copyright notices, key inner links, and your social media icons at the bottom of your page (in a footer). There may also be a newsletter subscription form, contact information, and Google Maps.
- Make sure the actual content of each area is readable. Make sure that there are titles and subtitles on each section of content to make it easier to understand what the content is about.
- Next, you should include a call to action in the form of an image or button. This will encourage users to take specific actions, such as making an online purchase or downloading a resource. Meanwhile, the button must be big enough to be easy to find but not too obtrusive.
- If you have a blog, make sure the structure is consistent.
- Include a block to advertise your products and services. For example, add a large banner ad or an ad that takes up the whole side of the page.
- Ensure you include sections to inform users about your privacy policy, pricing, and contact information.
Top HTML5 Templates with a Responsive Layout: Video Review
Bootstrap 5 Templates Q&A
What are Bootstrap 4 Templates?
These are pre-made web designs created with the Bootstrap v.4 framework in mind. It is a collection of HTML, CSS, and JavaScript files that provide a responsive grid system and styles for typography, forms, buttons, and other interface components.
Who Can Use Bootstrap 4 Templates?
This is a great way to create a website quickly without the hassle of coding. It is especially helpful for people without experience in web development or who don't have the time or energy to do so. Thus, anyone can use Bootstrap 4 templates, from beginner-level developers all the way up to advanced-level developers.
What Is the Difference Between Bootstrap 3 and Bootstrap 4?
The Bootstrap 4 edition, released in 2016, mostly replaced Bootstrap 3, released in 2012, because of its lack of newer features like Flexbox and CSS Grid. The fourth edition has been rewritten with more flexibility, more powerful components, a mobile-first approach, and Sass as the default CSS preprocessor.
How Do I Get More Bootstrap Web Themes?
To find more Bootstrap-based themes, please use the search bar with relevant keywords or the left sidebar to filter products by categories, topics, features, styles, forms, etc. You can also browse through our blog posts and tutorials, which will help you learn how to use these assets.
